Lead Page Builder

Lead Pages are customizable landing pages that you can create to collect information from visitors, such as names, email addresses, phone numbers, and more.
Unlike Donation Pages, Lead Pages do not collect any donations or financial information. They are used for things like email list signups, petitions, and surveys.
You can easily send Lead Page data to many of our native integrations with email service providers.
Page Name

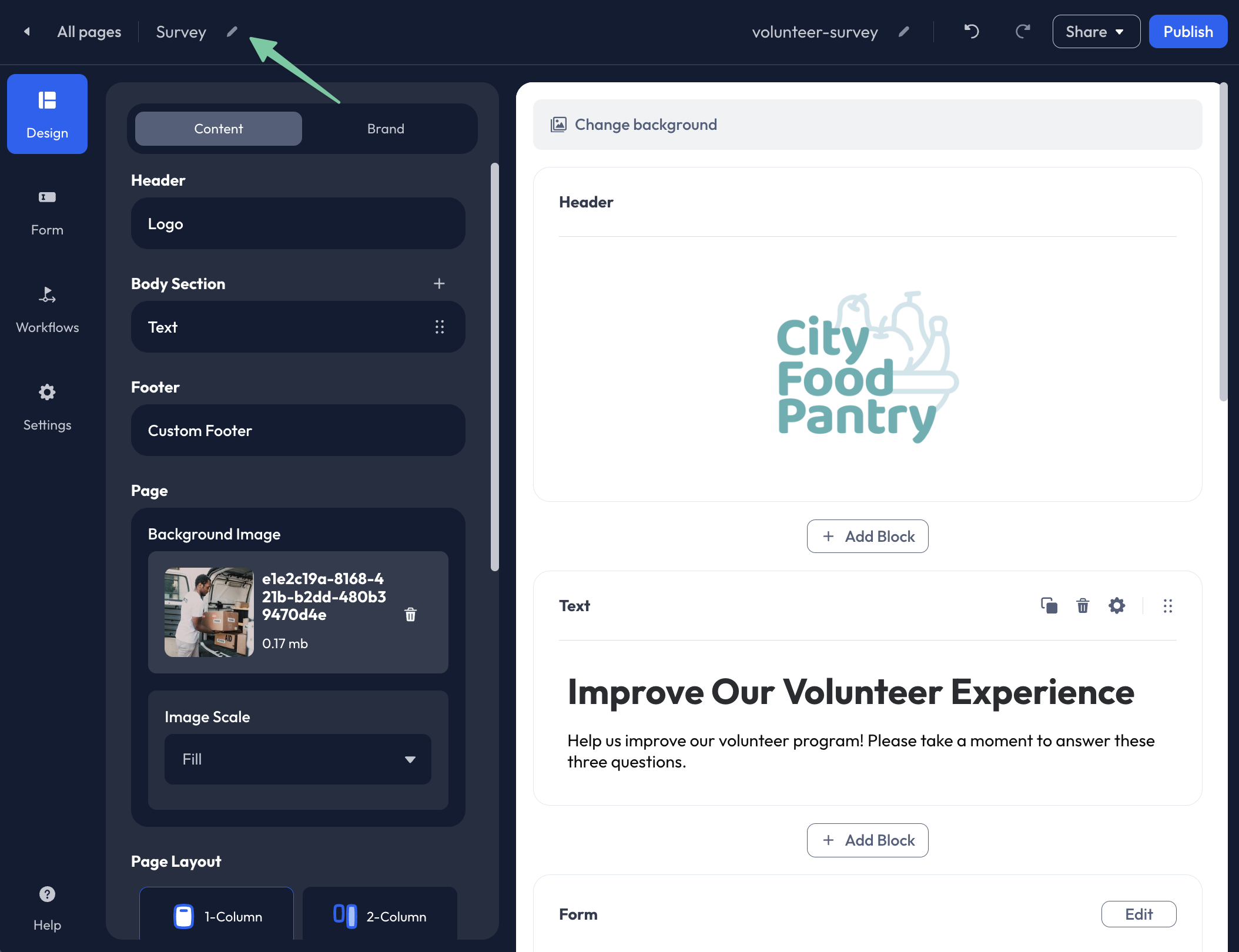
Click the Pencil icon in the upper left corner of the Builder toolbar to apply a custom page name to the Lead Page. Enter your new Page Name, then click Check to save your changes.
Page URL (Page Slug)

The Page URL (Page Slug) is what makes each individual Action Page unique. Each Page Slug must be unique to each page. If you have already used donate as the Page URL for another Action Page, it cannot be used again.
Examples: signup, join, volunteer-survey etc.
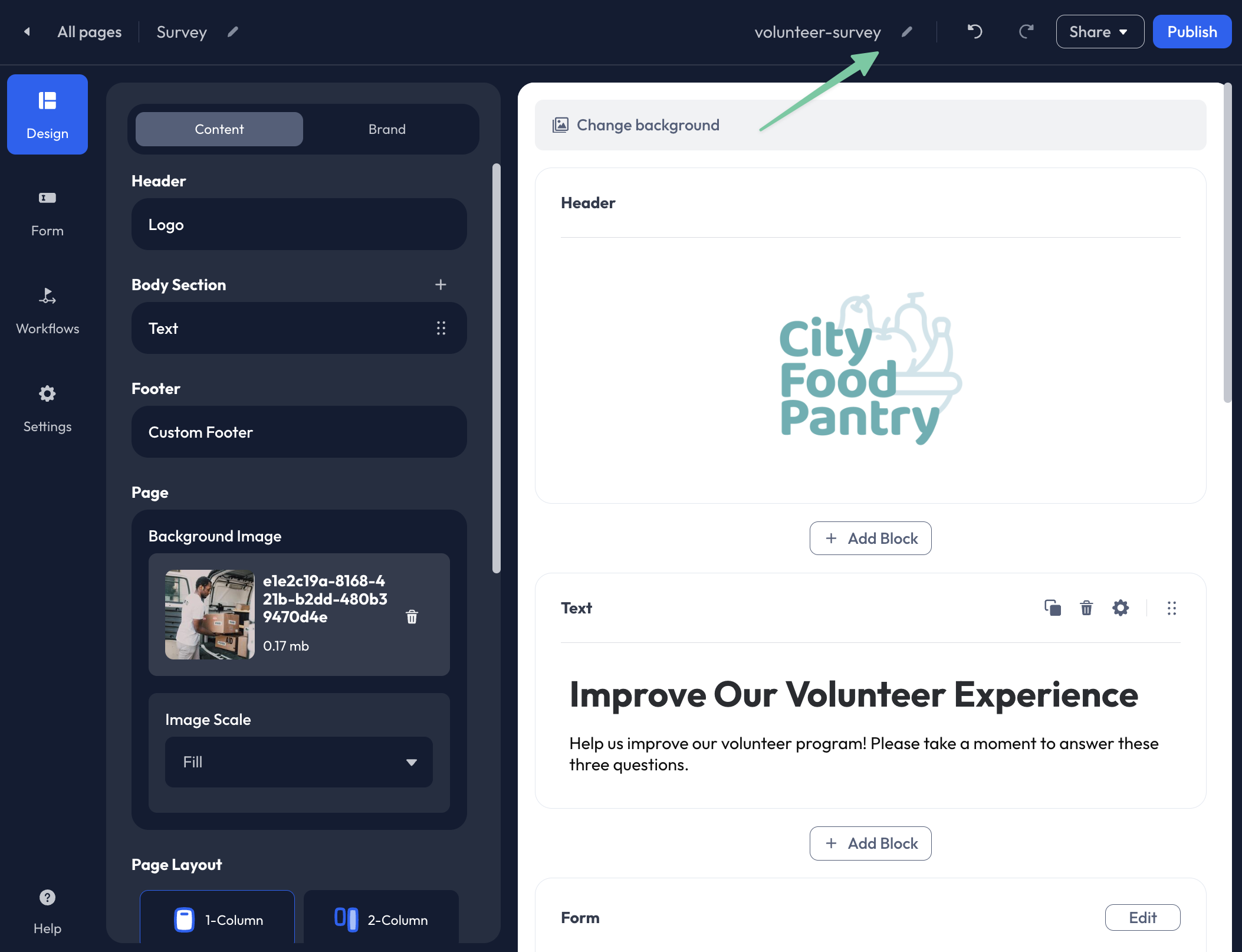
Click the Pencil icon in the upper right corner of the Builder toolbar. Enter your new Page Slug, then click the Check to save your changes.
Presets

Presets allow you to save a configuration for individual areas of the Builder. These Presets can then be used for other Action Pages, limiting the need to manually edit each new page from scratch.
Presets are available within the following areas of the Builder:
- Design>Brand
- Form
- Workflows>Upgrades
- Workflows>Recovery
- Workflows>Receipt
- Settings>General
To create a new Preset, click Save as Preset within the Preset block pinned to the top of the tab within the Builder. Next, enter a custom Preset Name. The Preset can then be used for other Action Pages.
The Presets feature is optional. To bypass creating a Preset, click Publish in the upper right corner of the Builder. Note that the Preset block will state "No Preset."
Design

Access the Design tab within the Lead Page Builder to add content and customize the branding for your Lead Page.
Content

The Design>Content tab allows you to add a custom header and content blocks such as Text, Images, and Video and enable features like Exit Intent and Impact.
Header

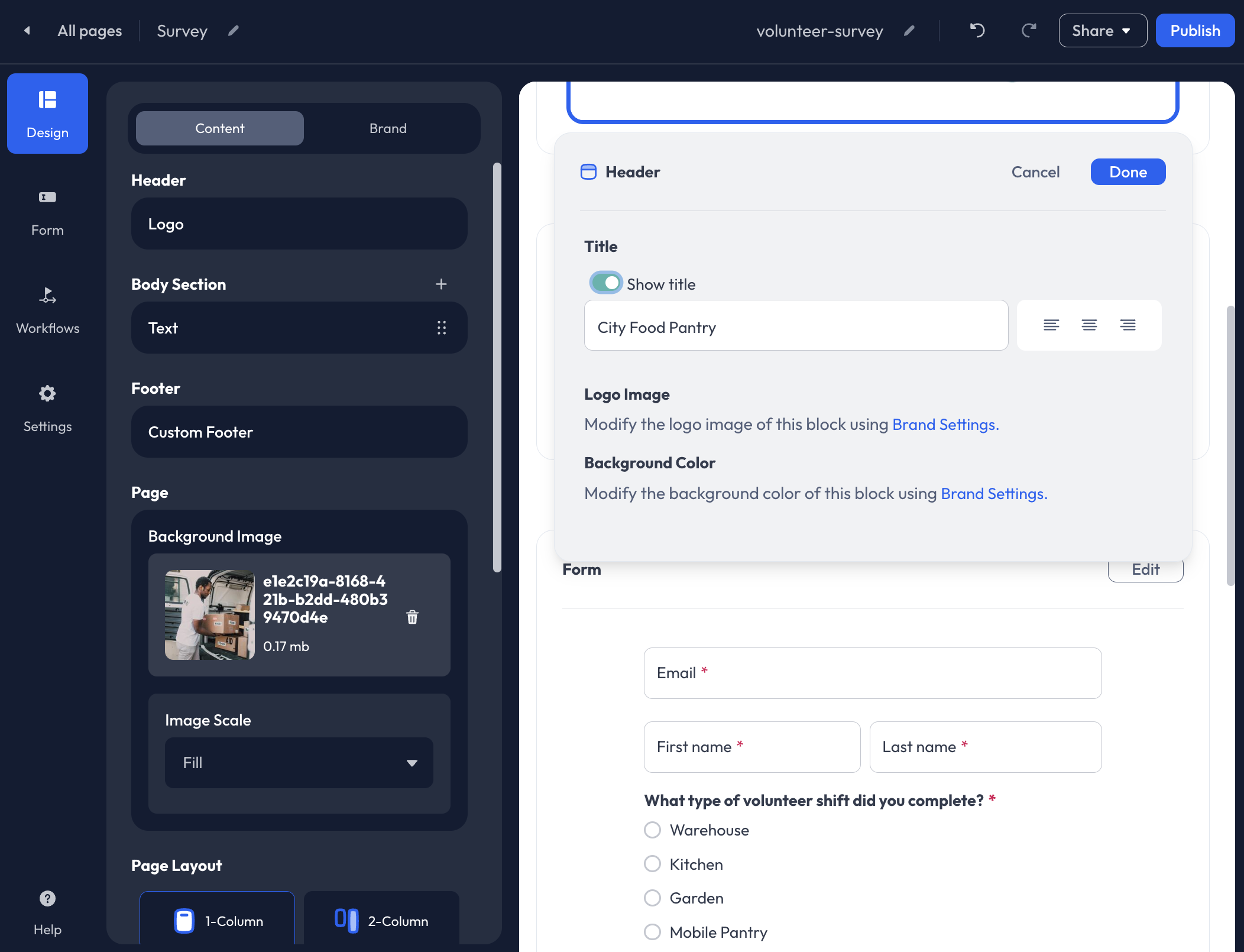
Edit the Header within the Design>Content tab to apply a Title to your page. We recommend applying a Title if you do not have a Logo available.
To add a Title to your page:
- Hover over Header>Title. This field will be labeled Logo if a logo image has been applied to the Action Page.
- Click the Pencil icon to edit.
- Next, enable the Show Title toggle.
- Optionally, enter custom text into the Title field. The account's Display Name will automatically be applied in this field.
- Adjust the Alignment.
- Click Done in the upper right corner of the Header Editor.
Body Section

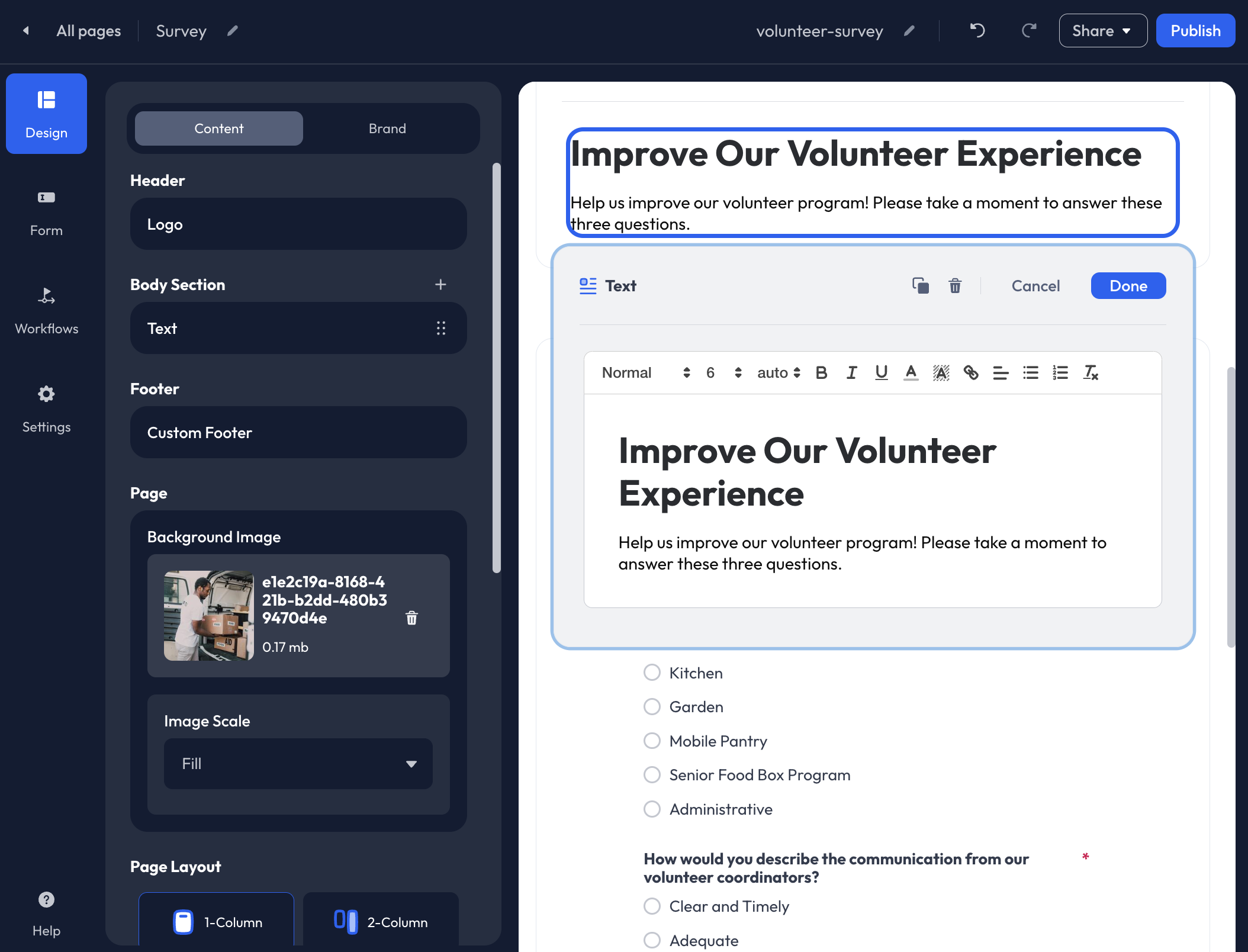
Add content blocks within the Body Section of your Lead Page within the Design>Content tab. The following blocks are available:
-
Text: Use the Text block to add a custom message to your page.
-
Image: The following files are supported: JPG, PNG, and GIF
-
Video: The following video links are supported: YouTube, Vimeo, Facebook, and Rumble
- Rumble: To apply a video hosted by Rumble to your page, utilize the Embed iFrame URL from Rumble to link your video to your Anedot page.
-
Divider: This can be used as a page break or as a design element.
-
Timer: Use the timer to set a deadline or countdown to encourage support from your donors.
Setting a deadline or countdown using the Timer block does not disable the Action Page once the timer has run out. The timer will be set to zero. The time will need to be manually removed or updated to reset the deadline or countdown.
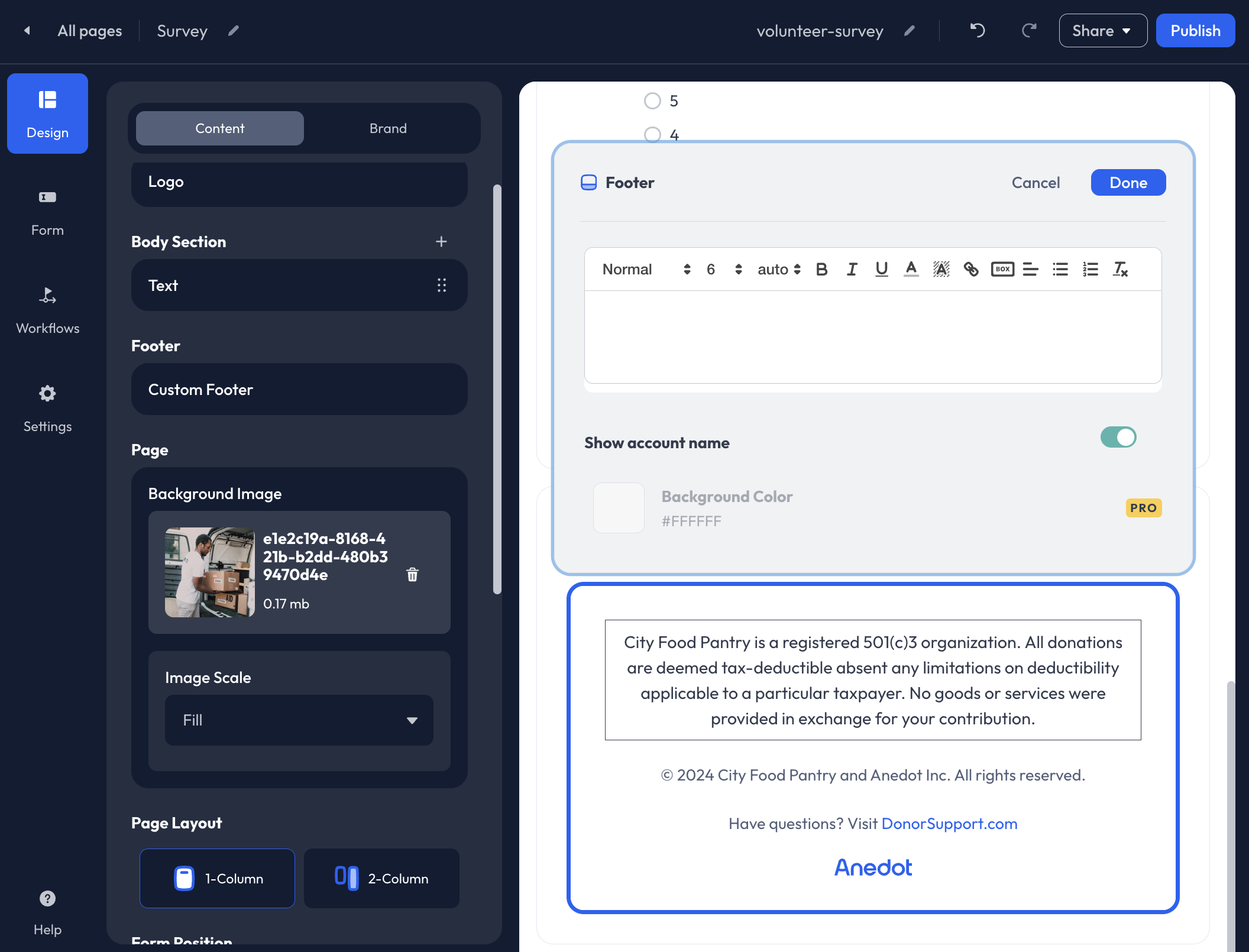
Footer

To add a Custom Footer to your Lead Page, follow the steps below:
- Hover over the Footer>Custom Footer field available within the Design>Content tab of the Donation Page Builder.
- Click the Pencil icon to edit.
- Within the Text Editor, enter your custom text.
- Click Done in the upper right corner of the Text Editor.
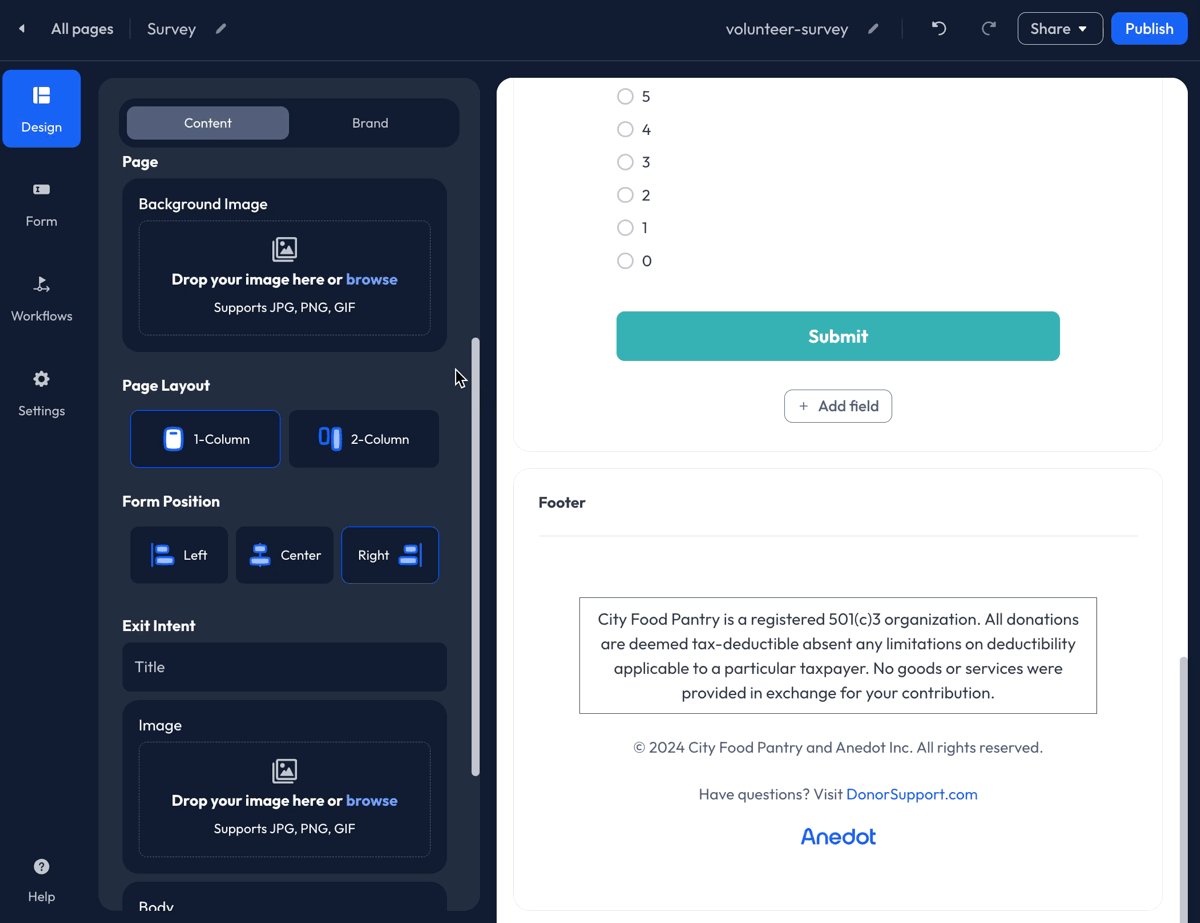
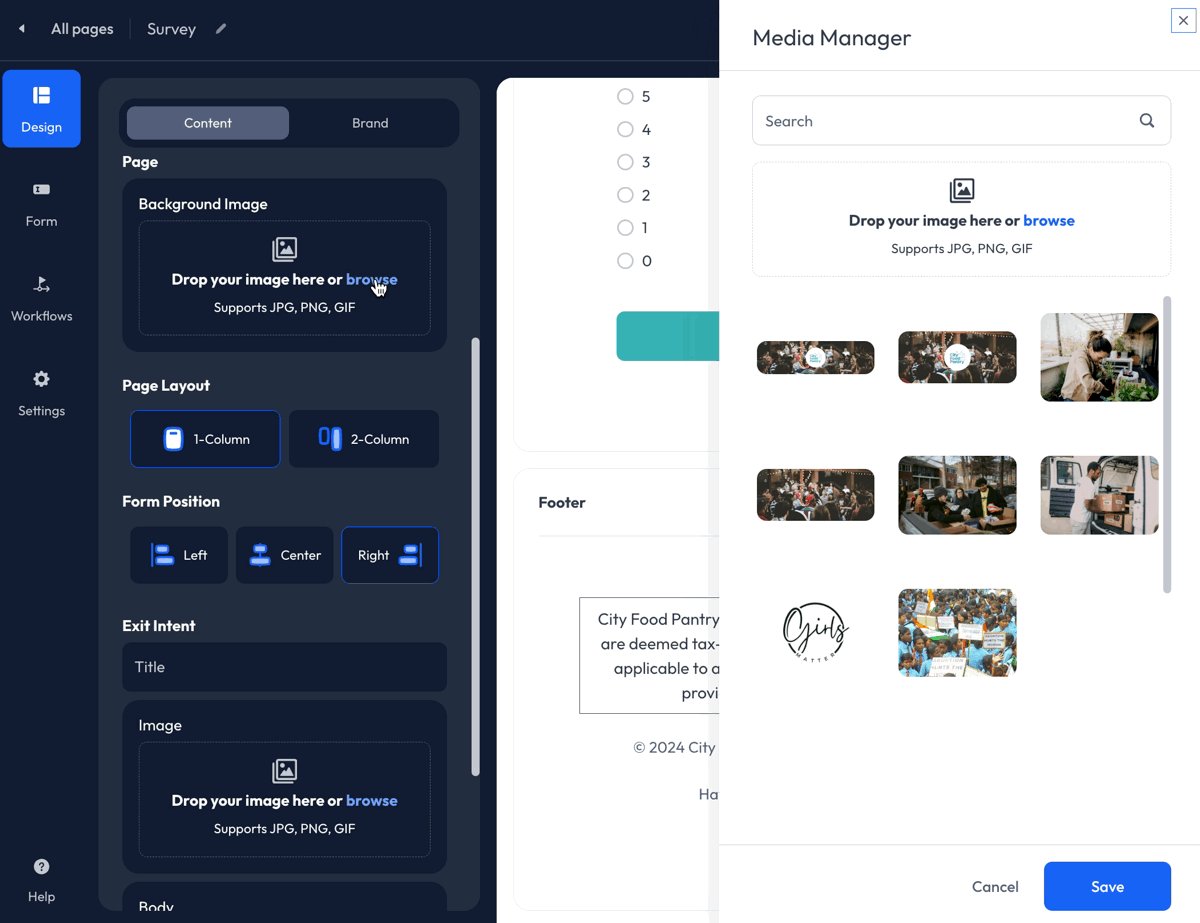
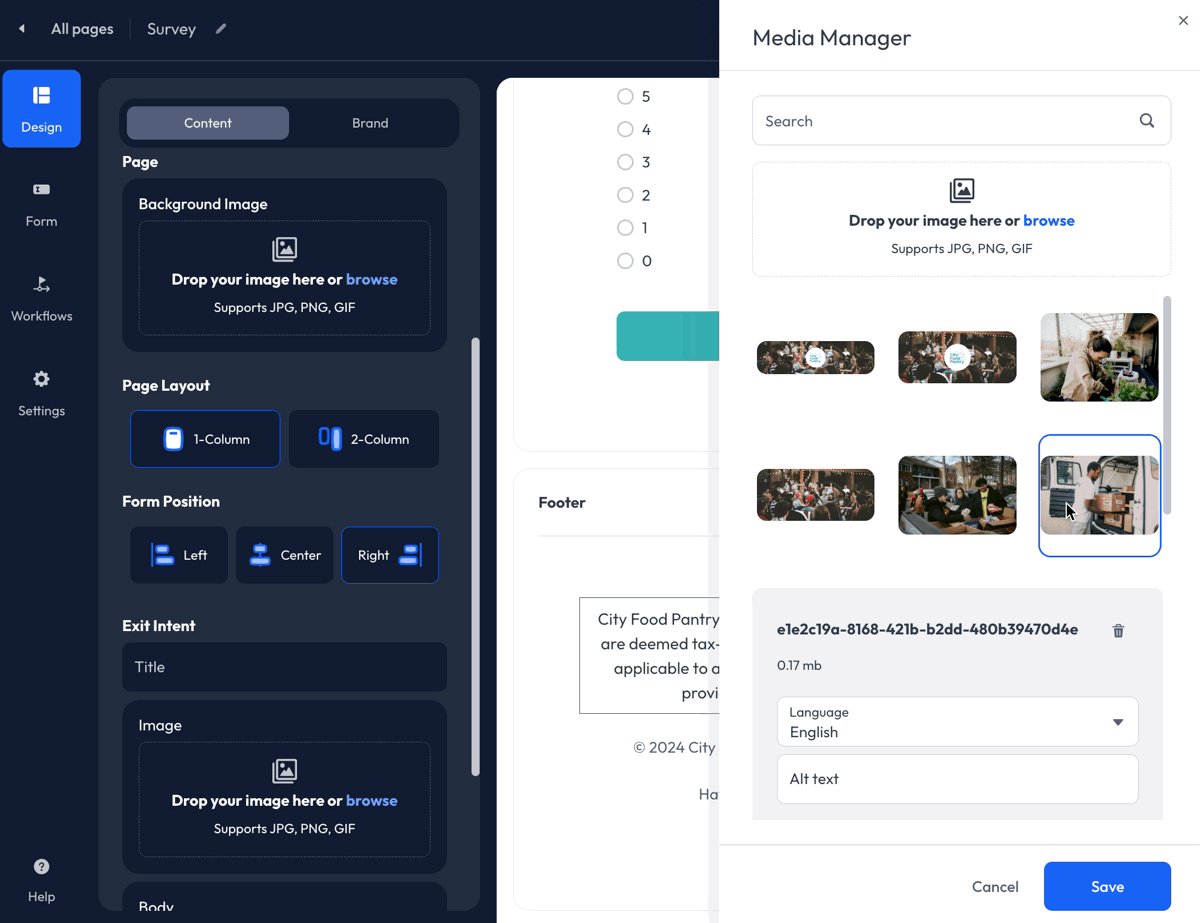
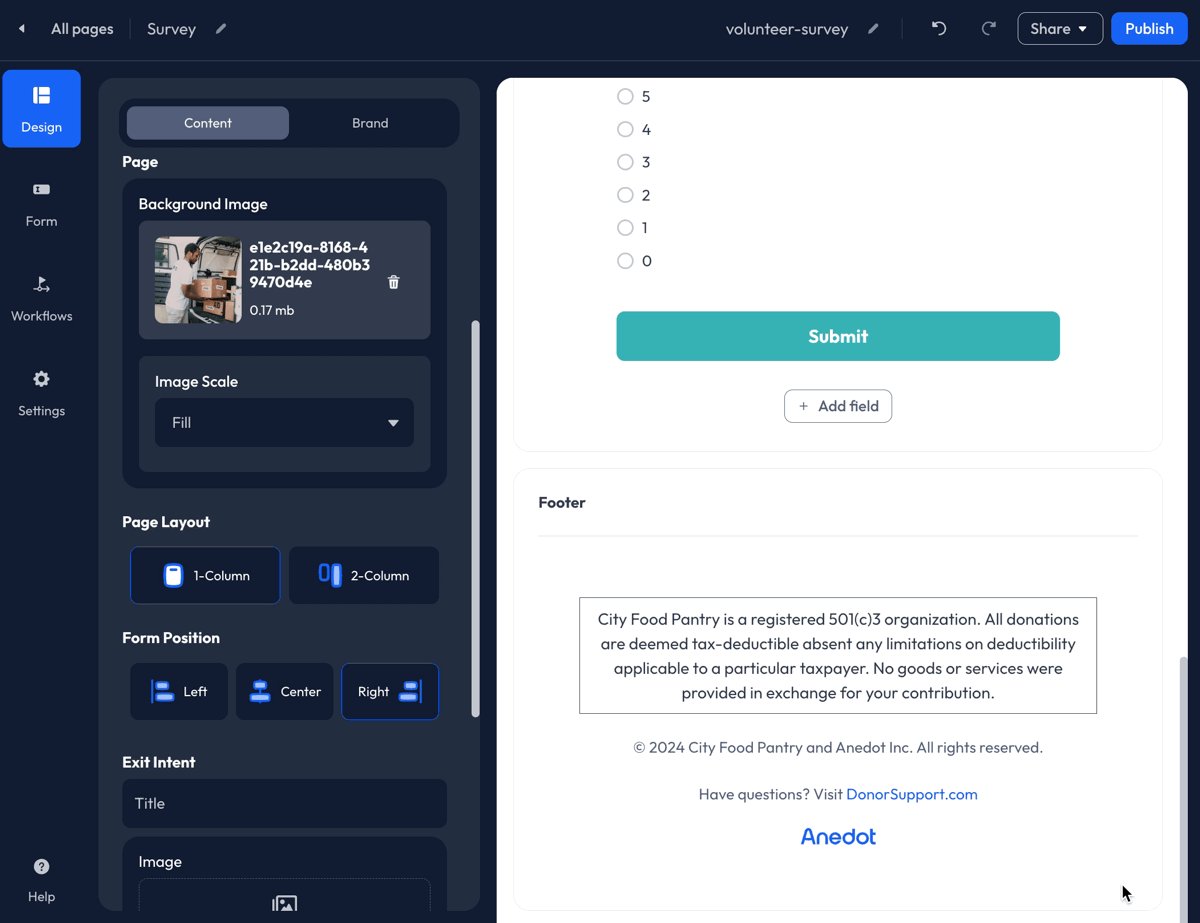
Background Image

Add a Background Image within the Page block of the Design>Content tab. Use the Image Scale to adjust the layout of the Background Image.
For optimal resolution, we recommend the Background Image size be at least 1920 x 1080
When placing a Background Image, the image will not be displayed within the Builder. Once you have added a Background Image or made adjustments, we recommend publishing the page, then copying the Share URL and opening the link in a new tab in your browser.
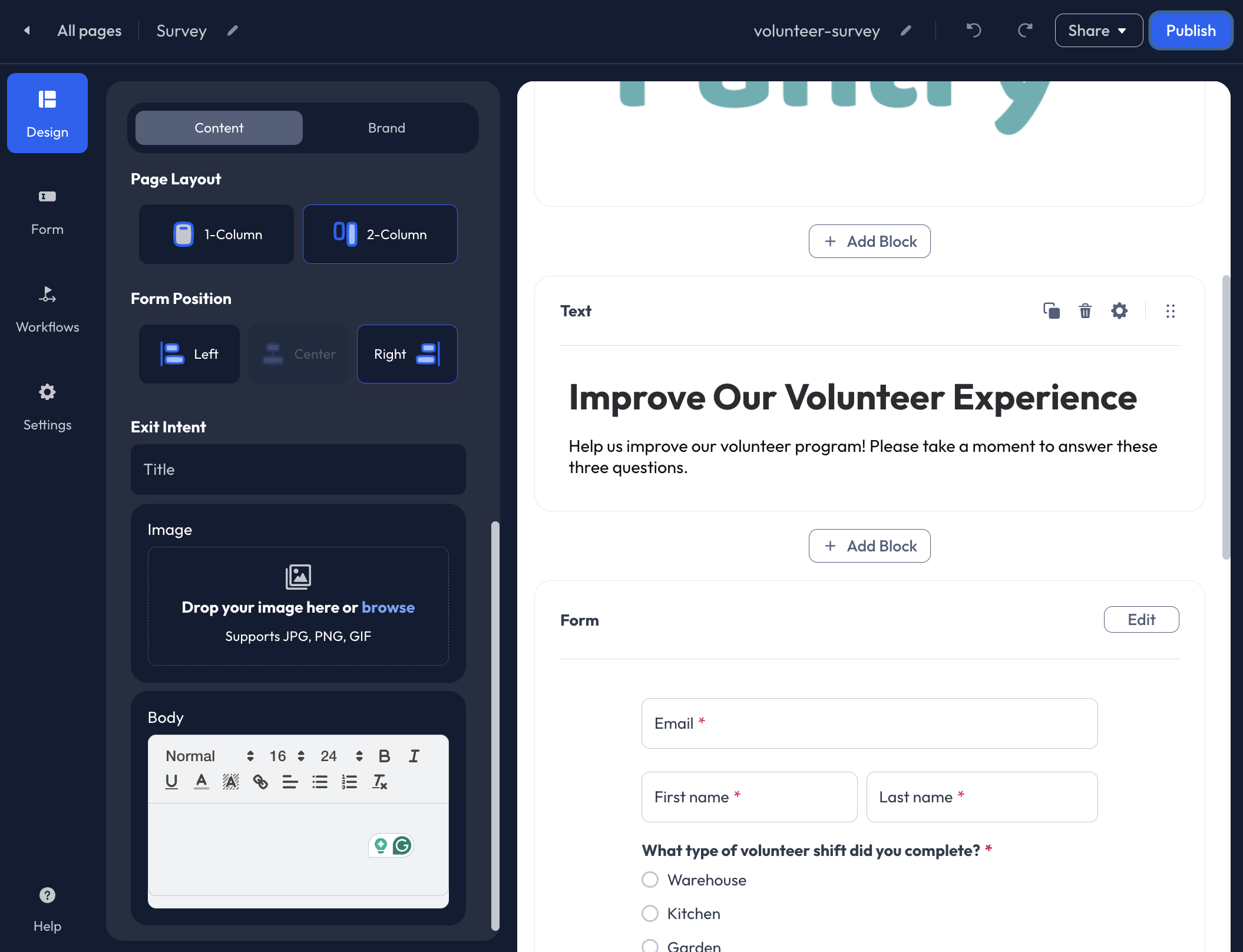
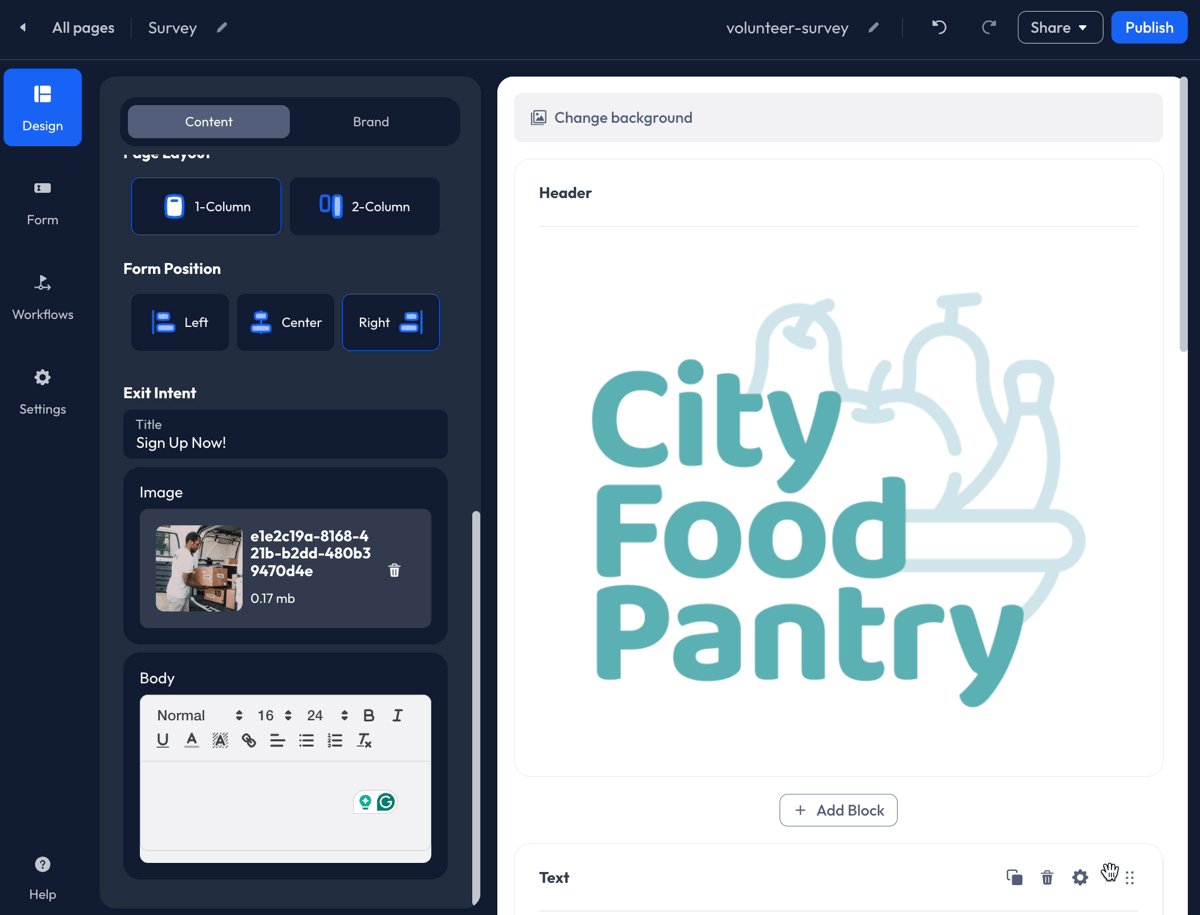
Page Layout

Within Design>Content, adjust your Page Layout by selecting the following:
- 1-Column
- 2-Column
The 2-column layout type is recommended for Lead Pages with multiple Content Blocks (Text, Images, Videos, etc.). When the 2-Column layout is selected, all Content Blocks will be shown in the left column; the right column will include the Form field and submission button.
Form Position:
- Left
- Center
- Right
To view the customizations you have made to the Page Layout, we recommend publishing the page, then copying the Share URL and opening the link in a new tab in your browser. The changes made to the Page Layout will not be displayed within the Builder.
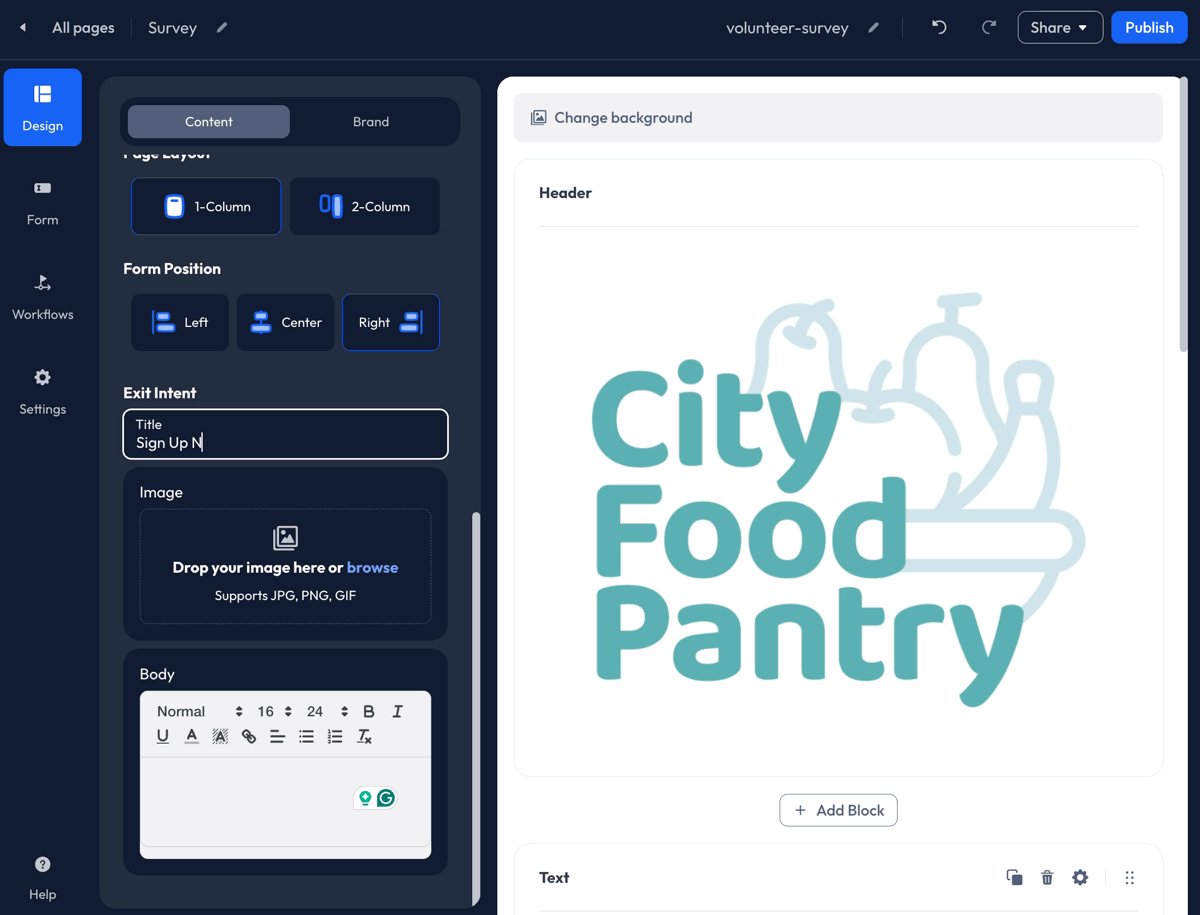
Exit Intent

By enabling the Exit Intent feature for your Action Page, a popup will appear when a supporter attempts to exit the page before completing their submission.
Customize the Exit Intent feature by adding a Title, Image, or GIF, and a custom Message.
When the Exit Intent feature is enabled on an Action Page, an ?exitIntent=true URL parameter will be added to the URL for tracking purposes. This parameter will only be passed when a supporter interacts with the Exit Intent feature and makes a successful submission. You can locate this data within the CSV export under the Referrer to Form URL column or in the Referrer field included in your data relays to your connected integrations.
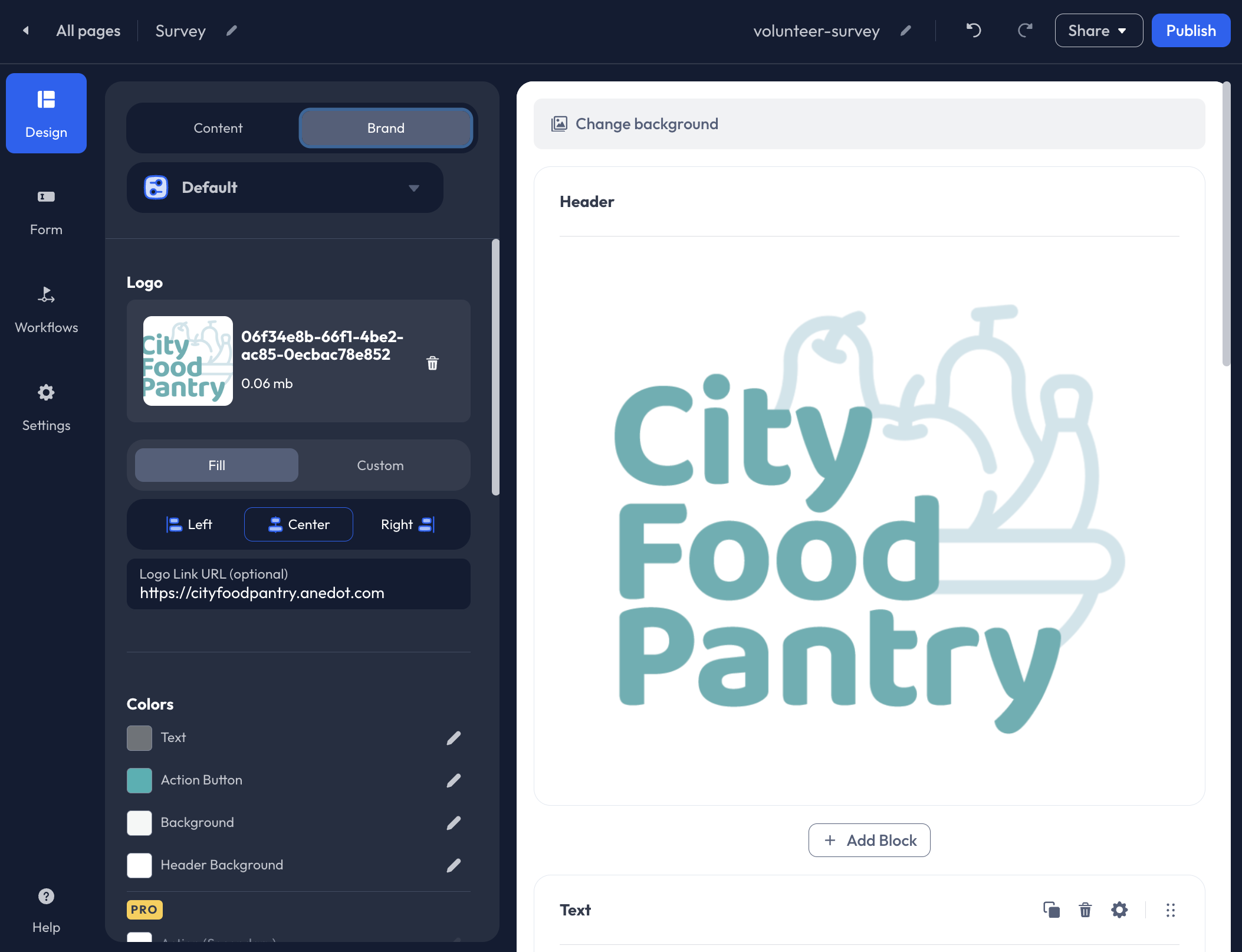
Brand

The Design>Brand tab allows you to upload a custom Logo, edit the color scheme, and adjust the type settings.
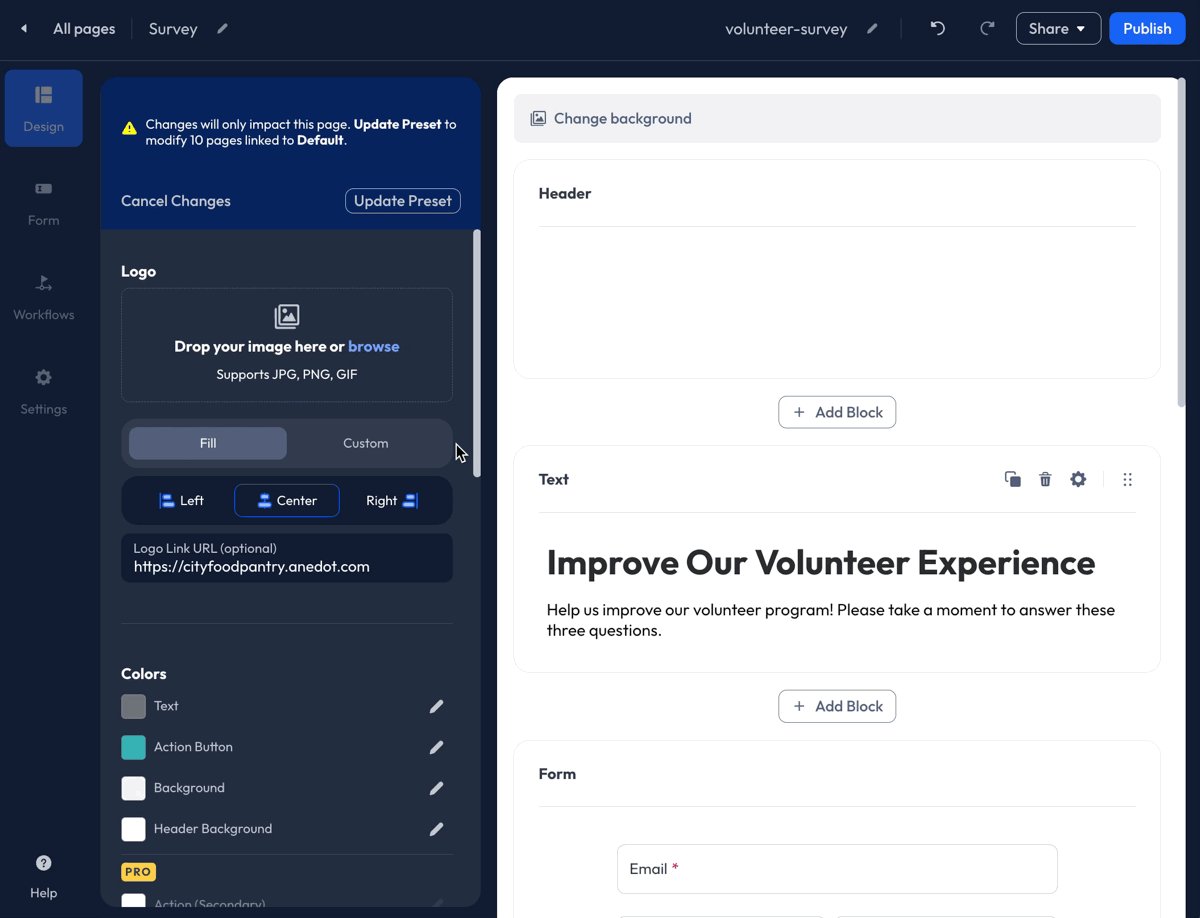
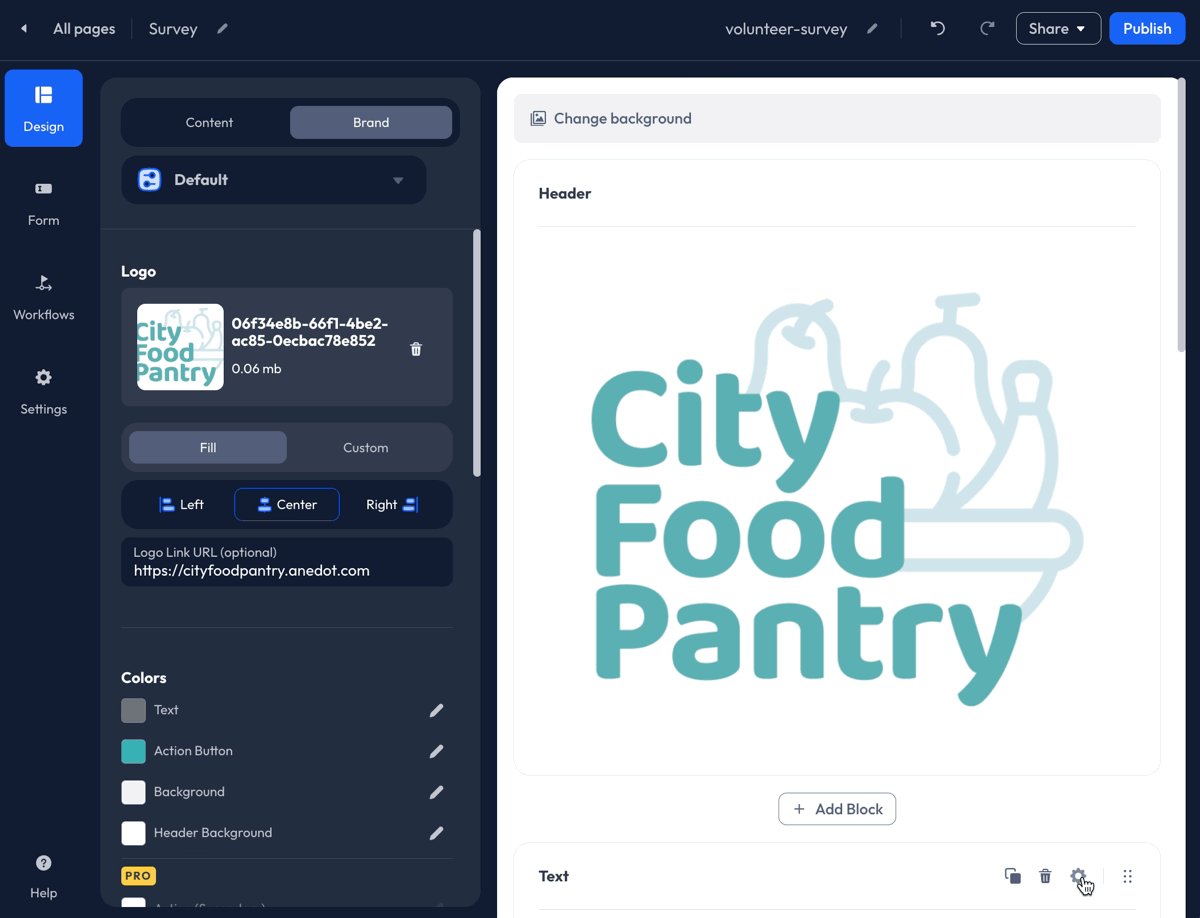
Logo

To add a Logo to the Lead Page, follow the steps below:
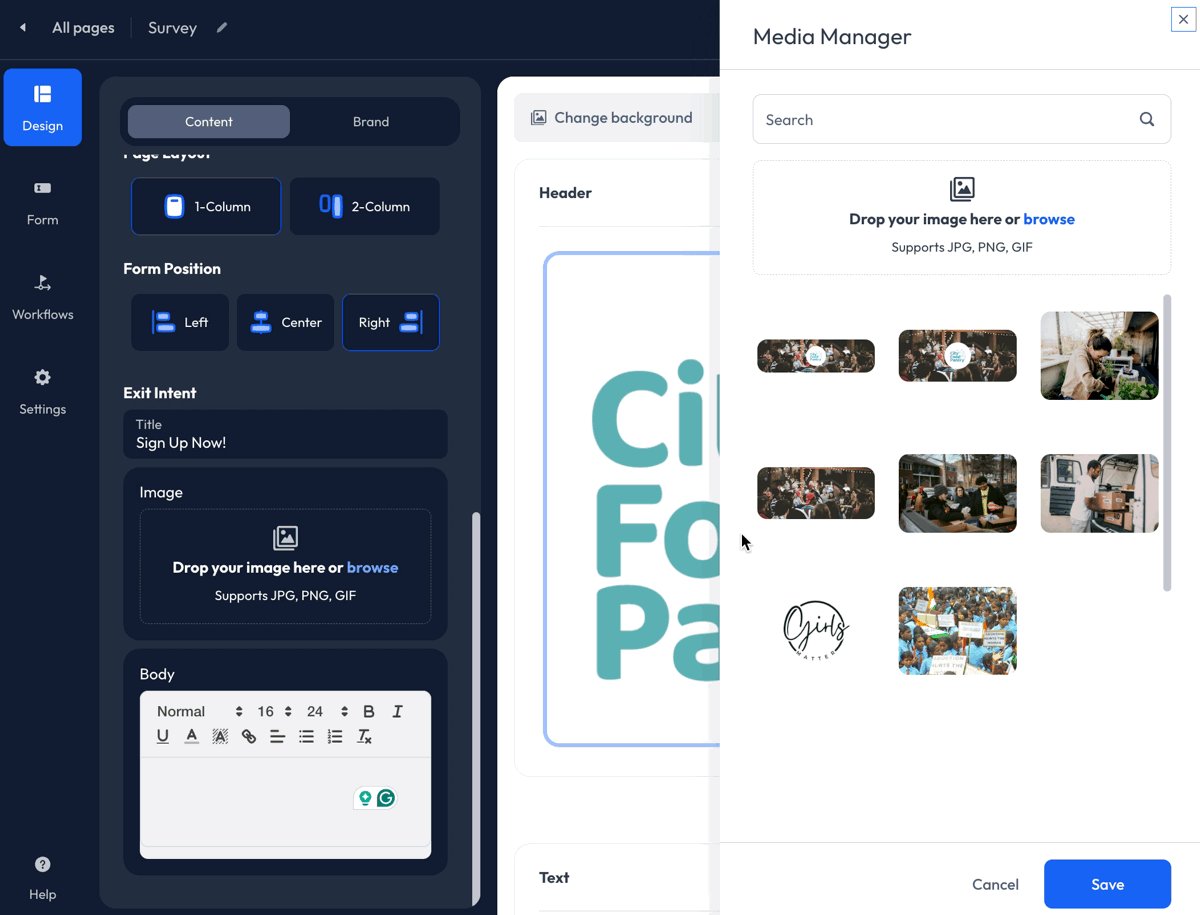
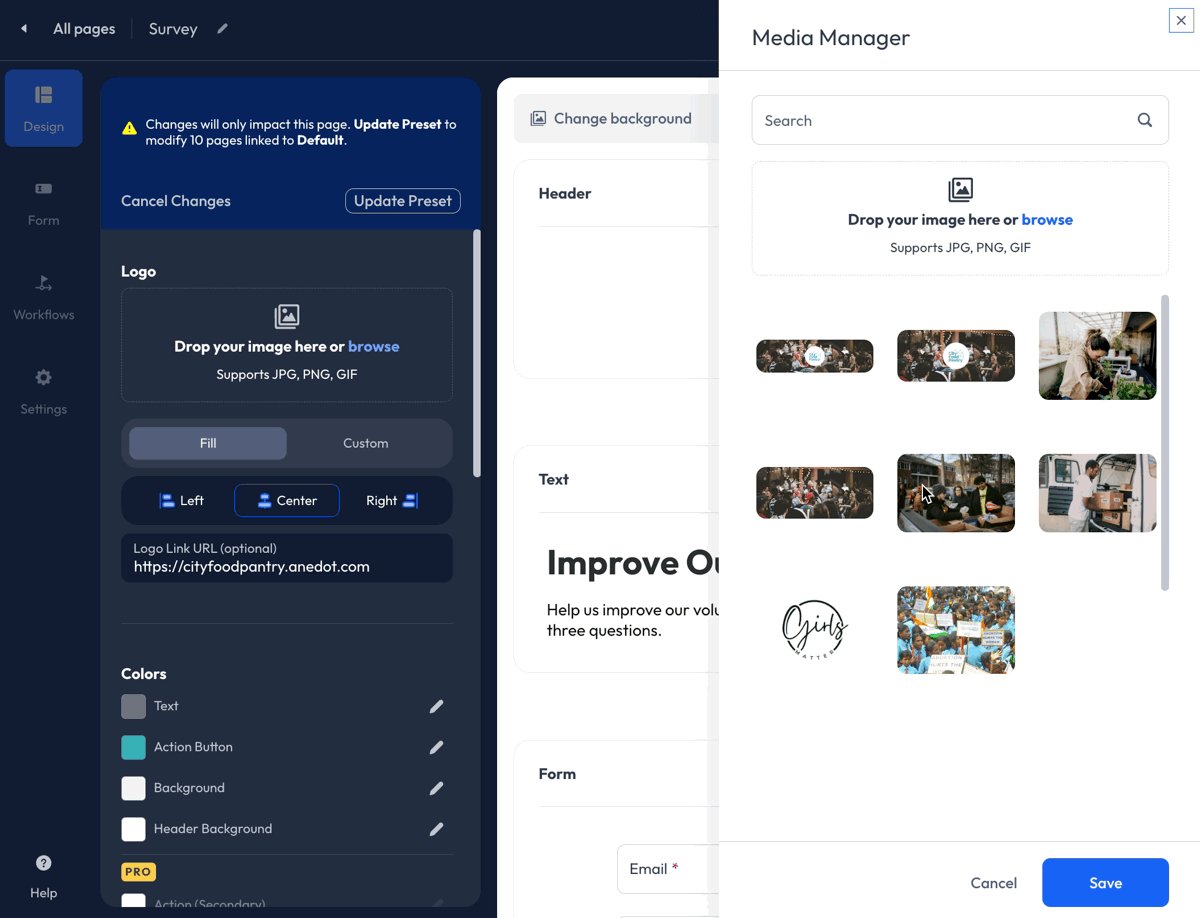
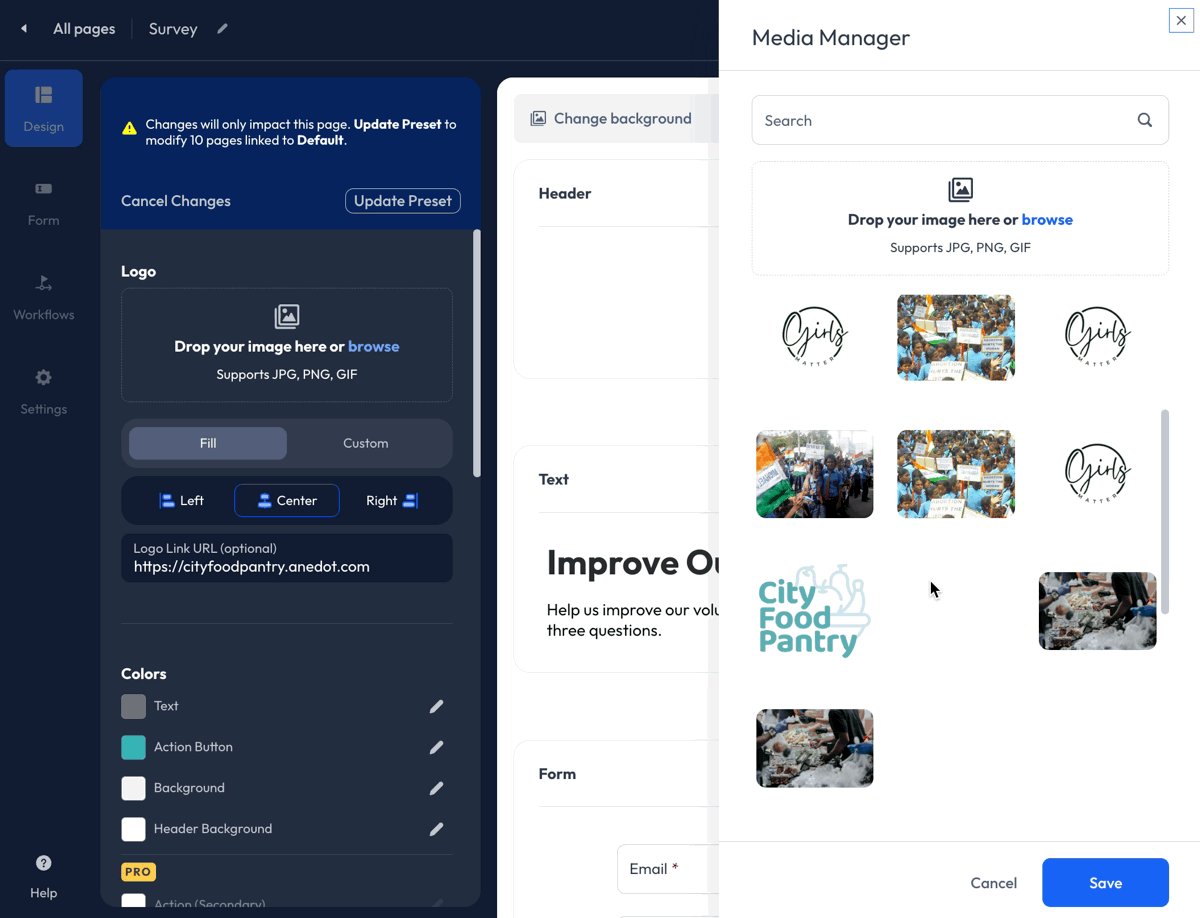
- Drag + Drop an image into the Logo uploader, or click Browse to select an image from your device. If an image has previously been uploaded to the fundraising account, click Browse to access the Media Manager. Images that have been uploaded to the account will be available for use.
- Next, choose Fill or Custom to adjust the size of your image. Fill will expand the image to fill out the entire Header block. When a Custom size is entered, padding is automatically added to the Logo image. 16px is added horizontally, and 8px is added vertically.
- Optionally, enter a Logo Link URL. Entering a Logo Link URL allows the image to become clickable to easily redirect your supporters to another webpage.
It is recommended that Logo images are at least 450 pixels wide.
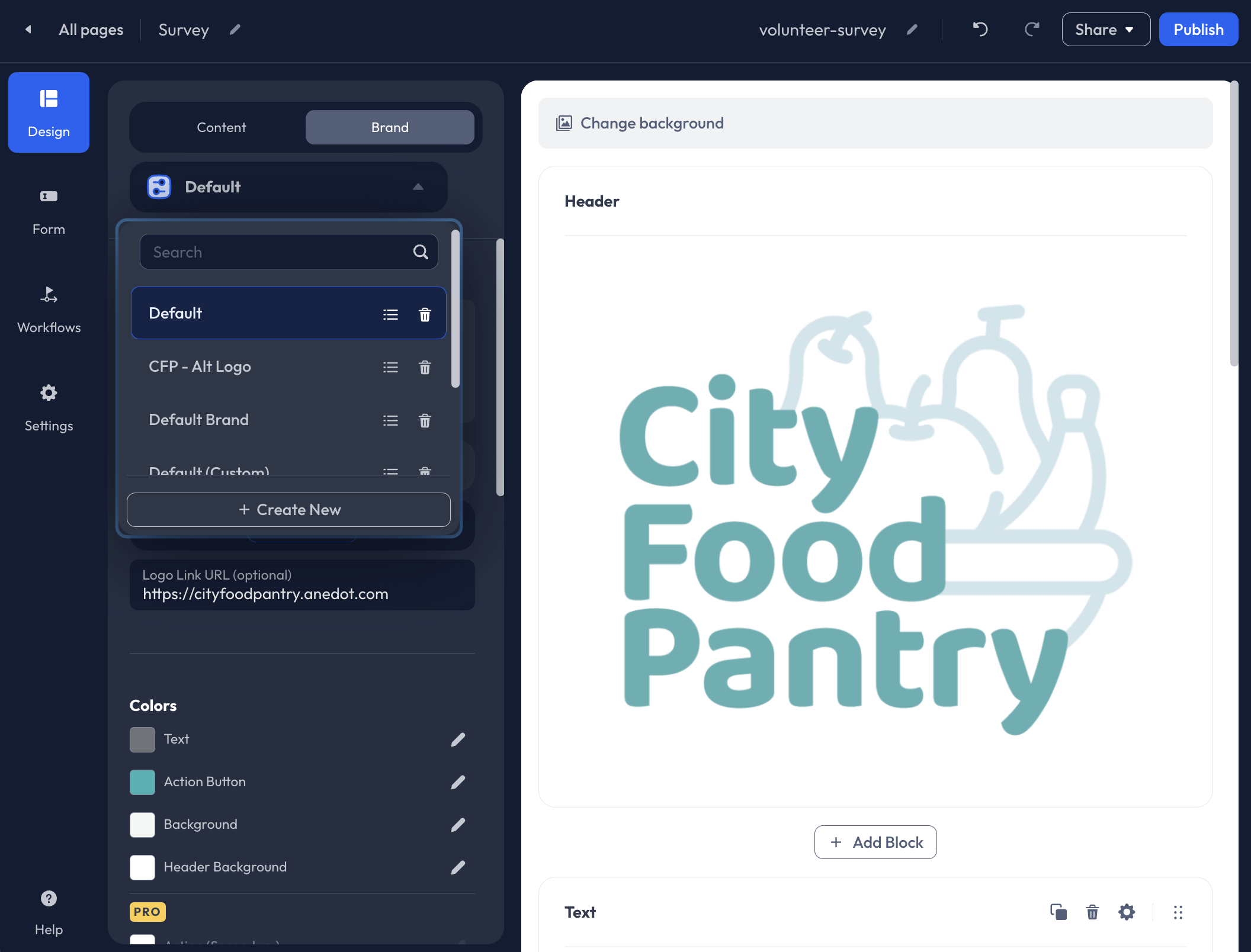
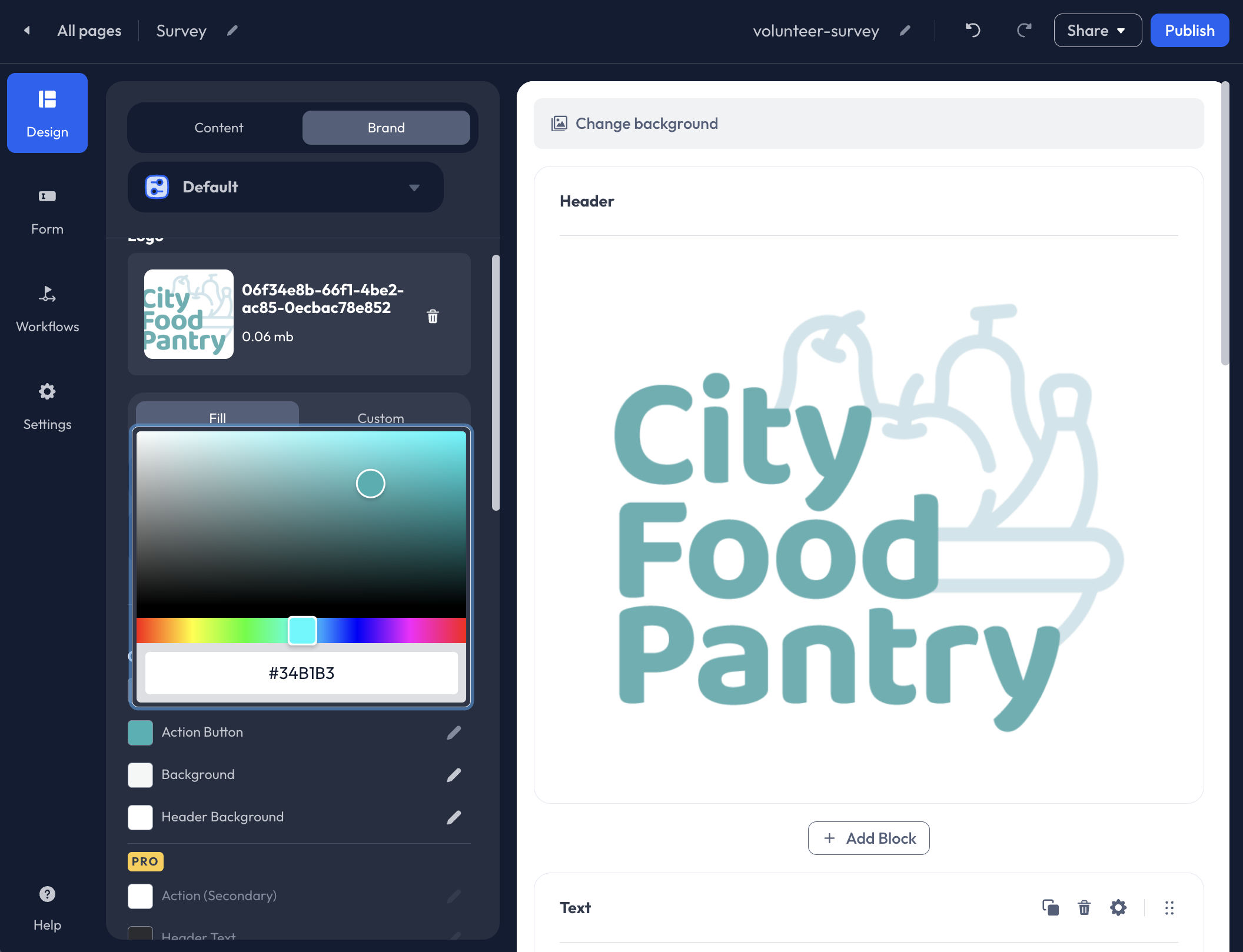
Color

Customize the color scheme of your Lead Page to reflect the organization’s branding.
Text: The Text color selected will be the default color used for Text Blocks added to the Lead Page. The Text color can be edited further within the Text Editor.
Action Button: The Action Button color will affect the submission button at the bottom of the Lead Page.
Background: If a Background Image is not uploaded to the Lead Page, the selected color will be used to fill the background.
Header Background: If the Logo image does not fill the Header block, the Header Background color will fill behind the logo.
Additional Color customizations are available for organizations with Pro features enabled. If you would like access to Pro features, please contact our Support team here.
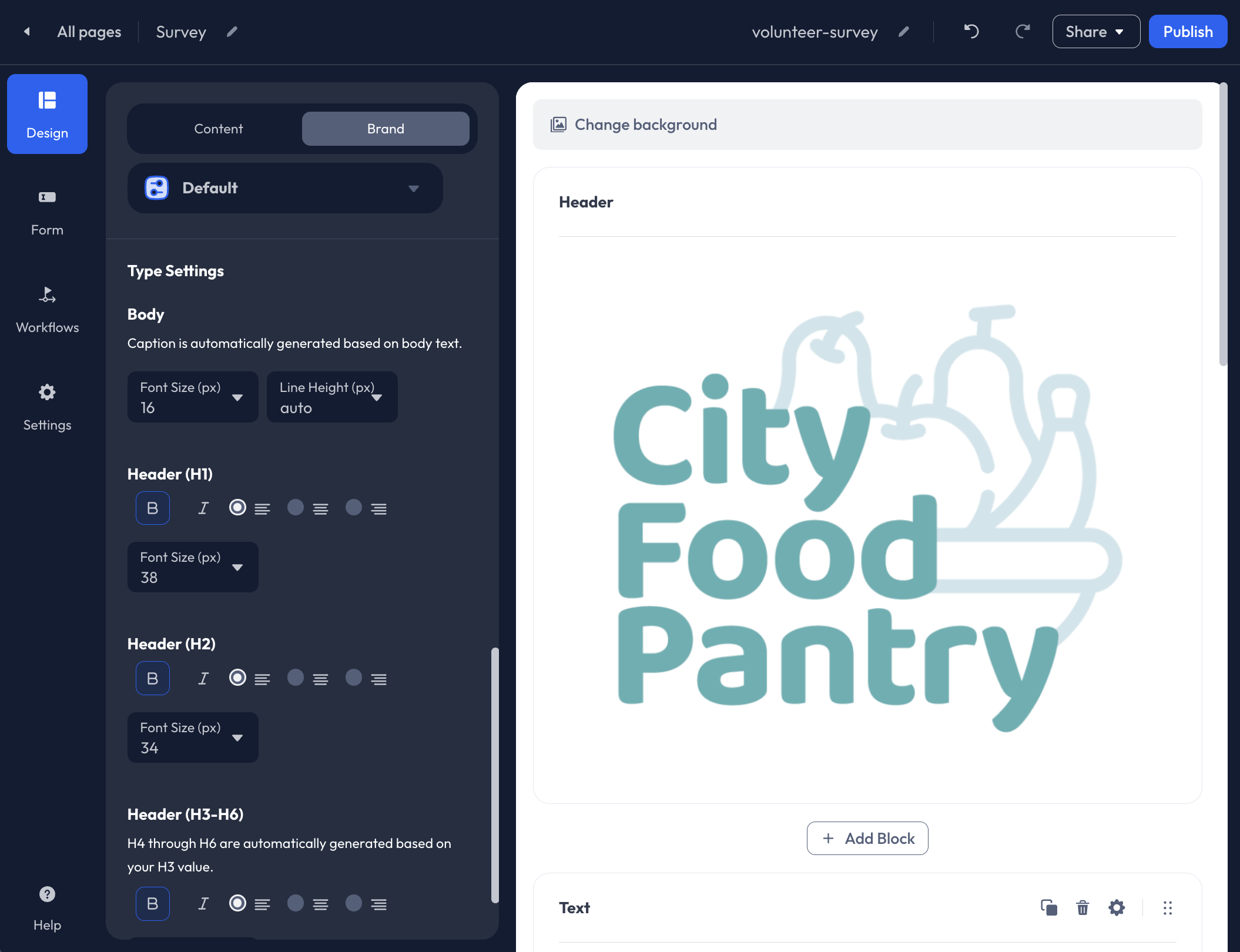
Type Settings
 The Type Settings set within the Design-Brand tab will affect the Text Blocks on the Lead Page. You may make adjustments to the following:
The Type Settings set within the Design-Brand tab will affect the Text Blocks on the Lead Page. You may make adjustments to the following:
- Body
- Header (H1)
- Header (H2)
- Header (H3-H6)
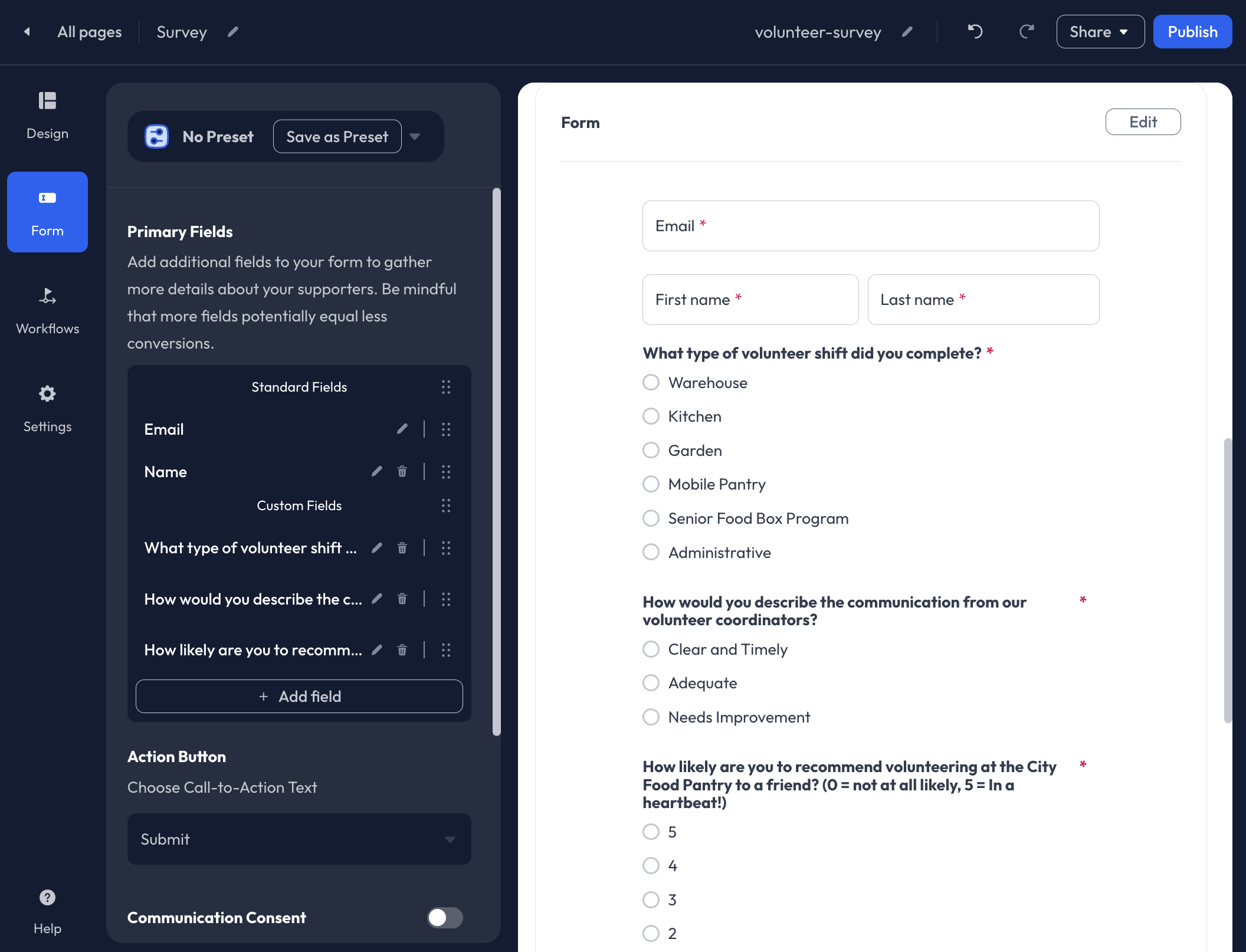
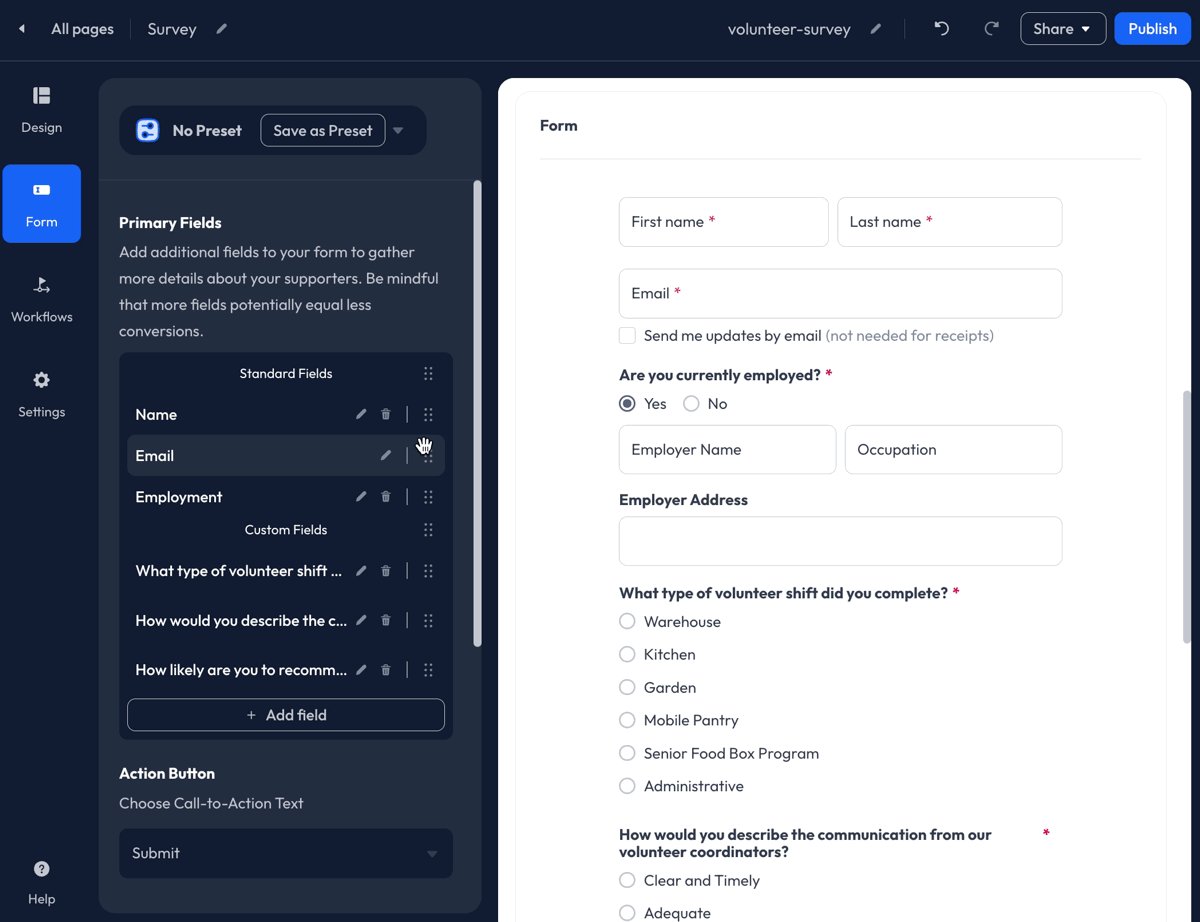
Form

Access the Form tab within the Builder to customize the data you would like to retrieve from supporters.
The following data fields are available:
- Email (required)
- Phone
- Name (and Organizations)
- Address
- Employment
- Birthday
- Date
- Selection List
- Hidden
- Question
- Text
- Requirement
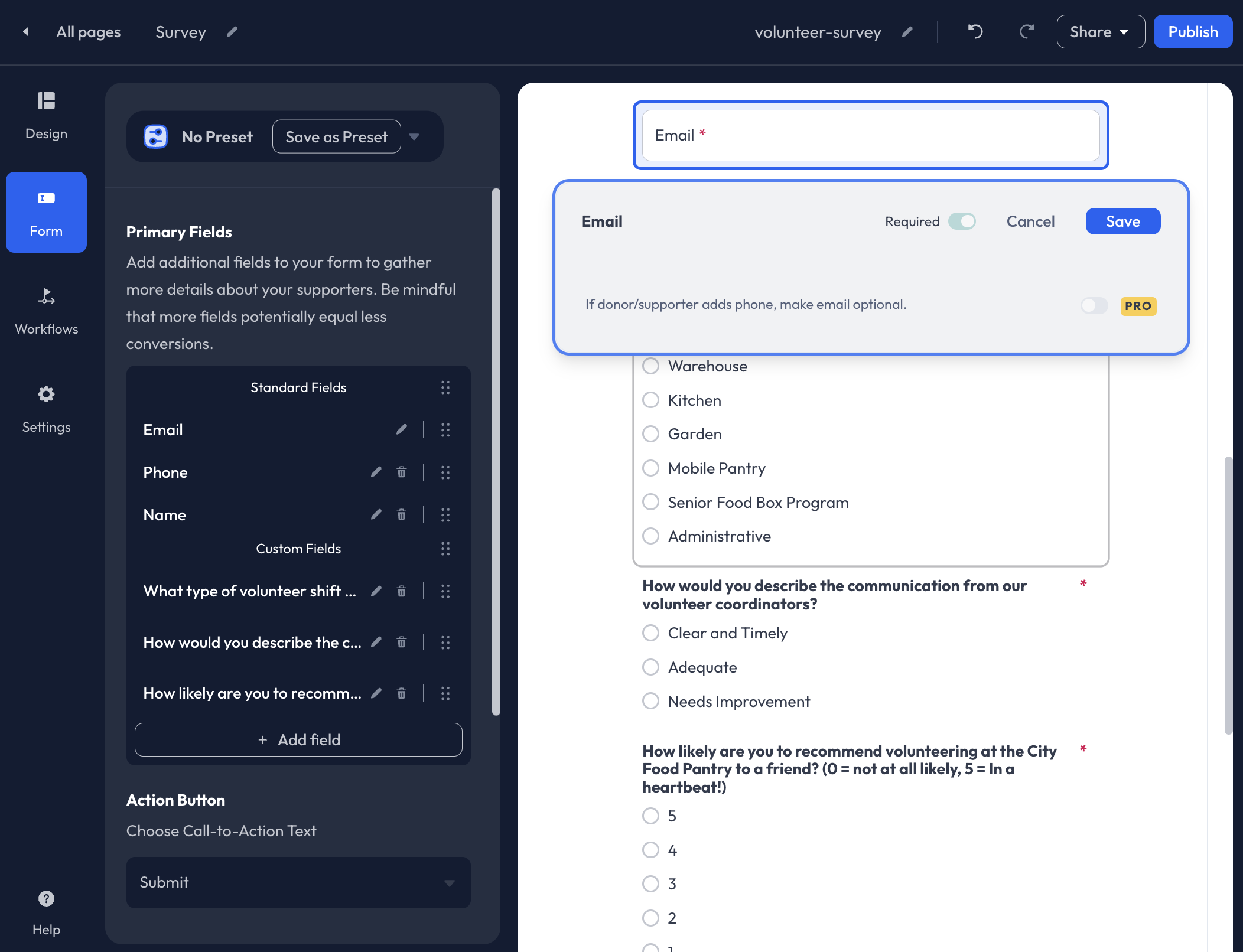
Email

An Email is required by default. To set this field as optional for Lead Pages, please contact our Support team here.
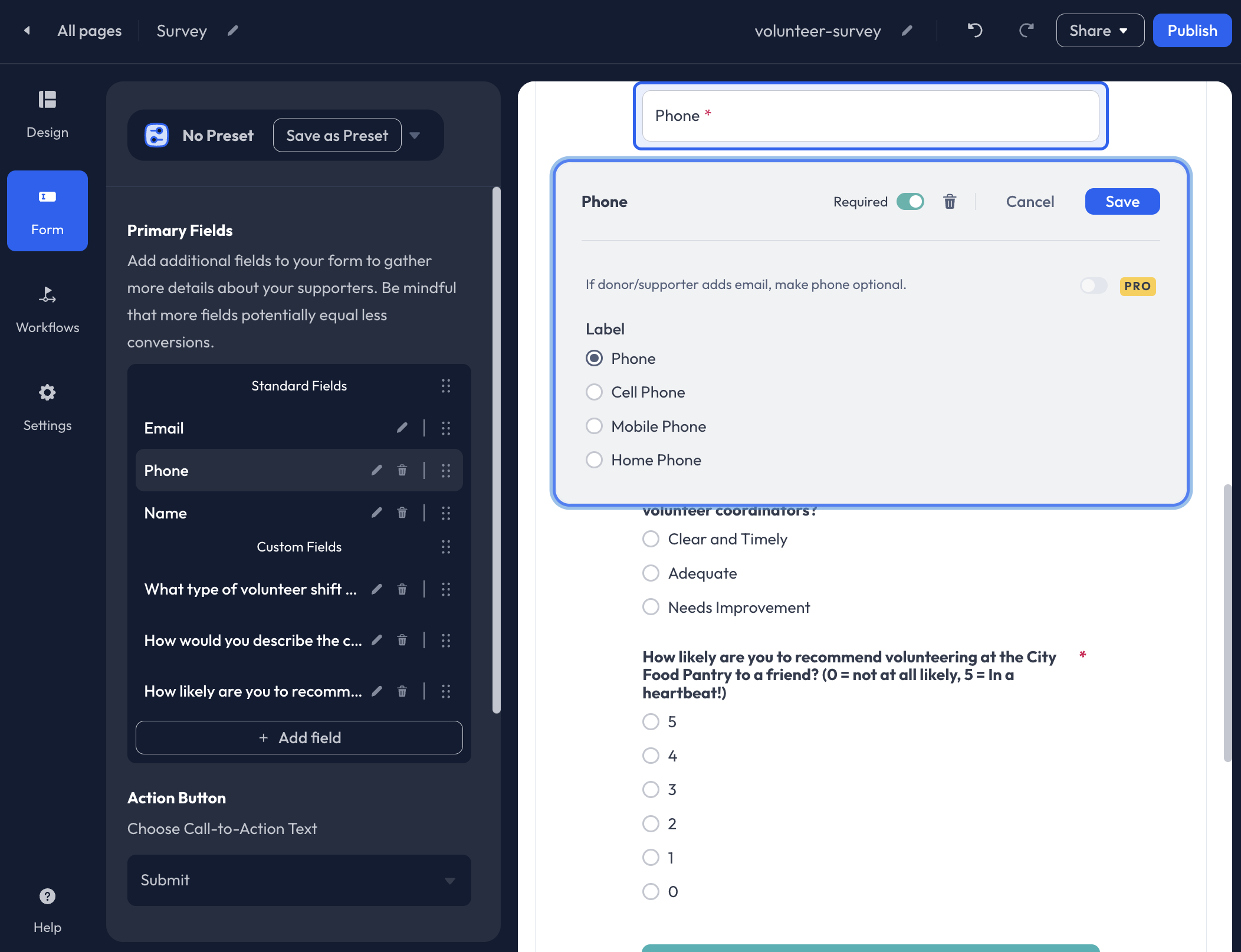
Phone

The Phone field can be added as an Optional or Required field. To set it as required, be sure to enable the Required toggle.
The following Phone field labels are available:
- Phone (Default)
- Cell Phone
- Mobile Phone
- Home Phone
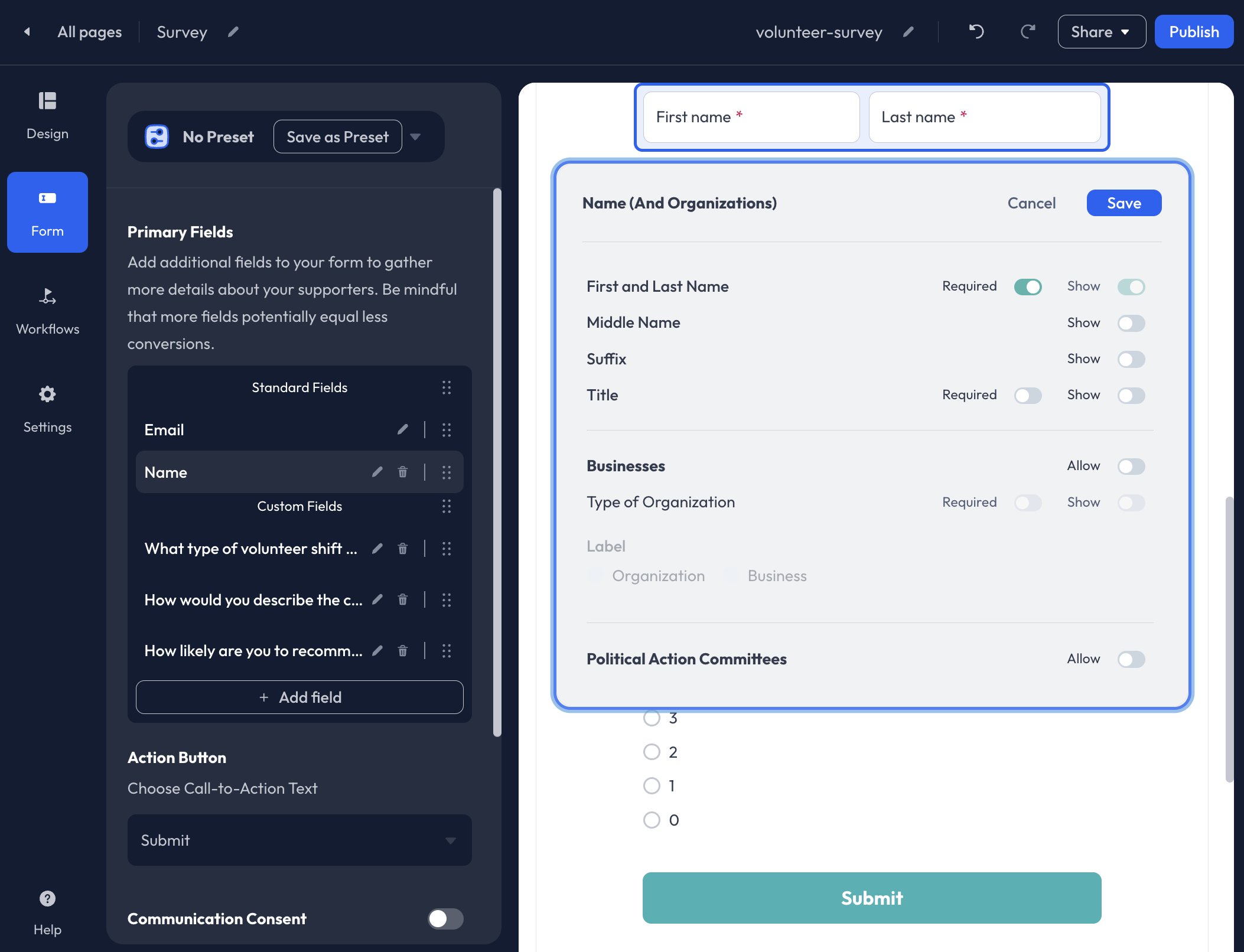
Name (and Organizations)

Within the Name field editor, you can enable and customize the following fields:
- First and Last Name (required)
- Middle Name
- Suffix
- Title
- Organization/Business
- Political Action Committees
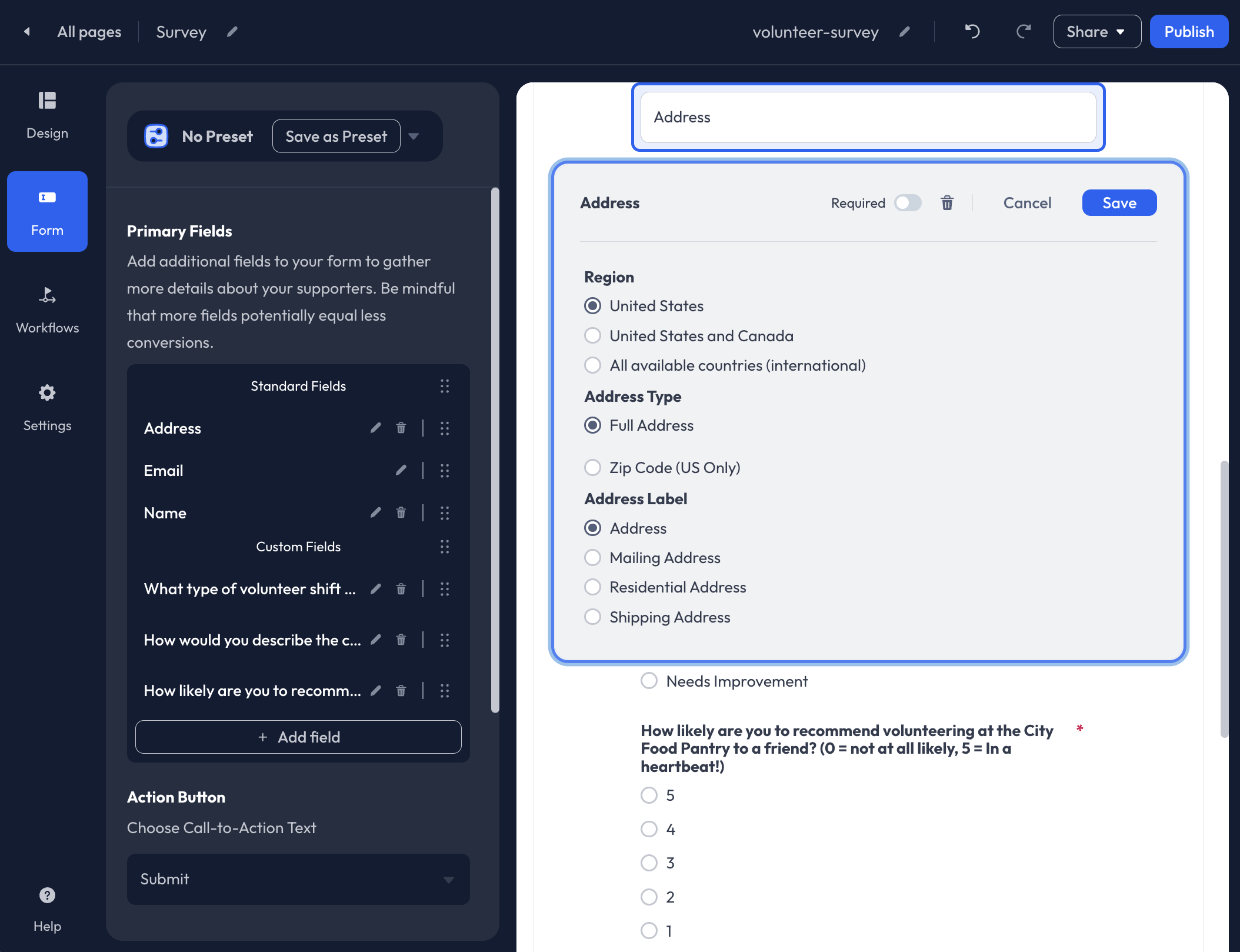
Address

Within the Address field editor, you can enable International donations and adjust the Address Label.
The following Address Labels are available:
- Address
- Mailing Address
- Residential Address
- Shipping Address
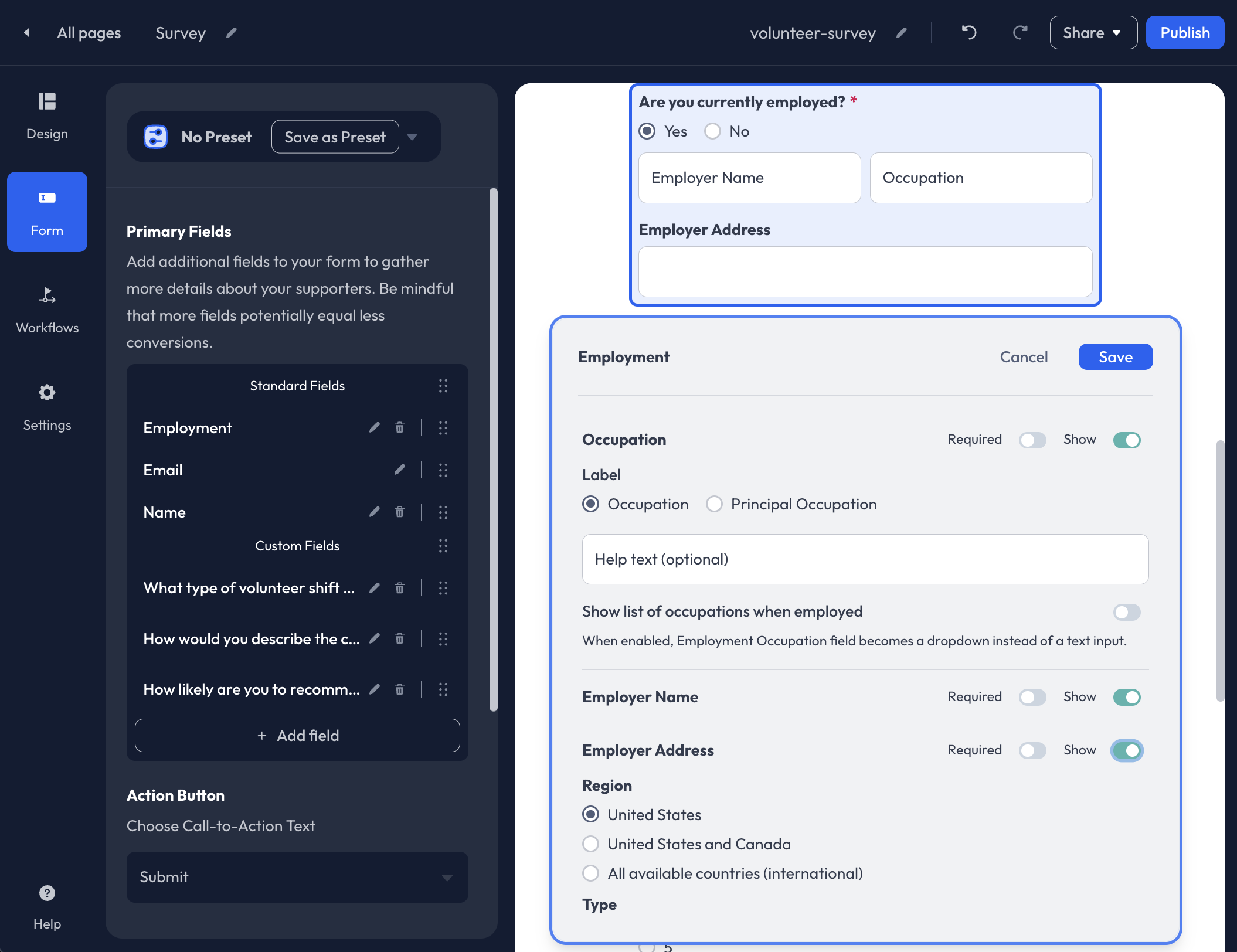
Employment

Collect Employment data by enabling Occupation, Employer Name, and Employer Address.
To ensure a response is collected for each successful submission, enable the Required toggle for each field added to the Lead Page.
When Occupation and Employer Name are enabled, the following question is automatically added to the page, "Are you currently employed?" Donors can select Yes or No.
If No is selected, the following options will be available in a dropdown menu:
- Unemployed
- Homemaker
- Retired
- Student
Occupation
When the Occupation field is enabled, you can choose one of the following field labels:
- Occupation
- Principal Occupation
Additionally, a Help Text field is available to enter a custom message or prompt.
Show list of occupations when employed
When Show list of occupations when employed is enabled, you may add a list of Occupations you would like donors to select from.
Employer Name
The Employer Name field can be Shown and set as Optional or Required.
Employer Address
The Employer Address field can be Shown and set as Optional or Required.
Additionally, you can adjust the Region and Type of address.
The following Regions are available:
- United States
- United States and Canada
- All available countries (international)
The following Types are available:
- Full Address
- City and State
- Postal Code (ZIP)
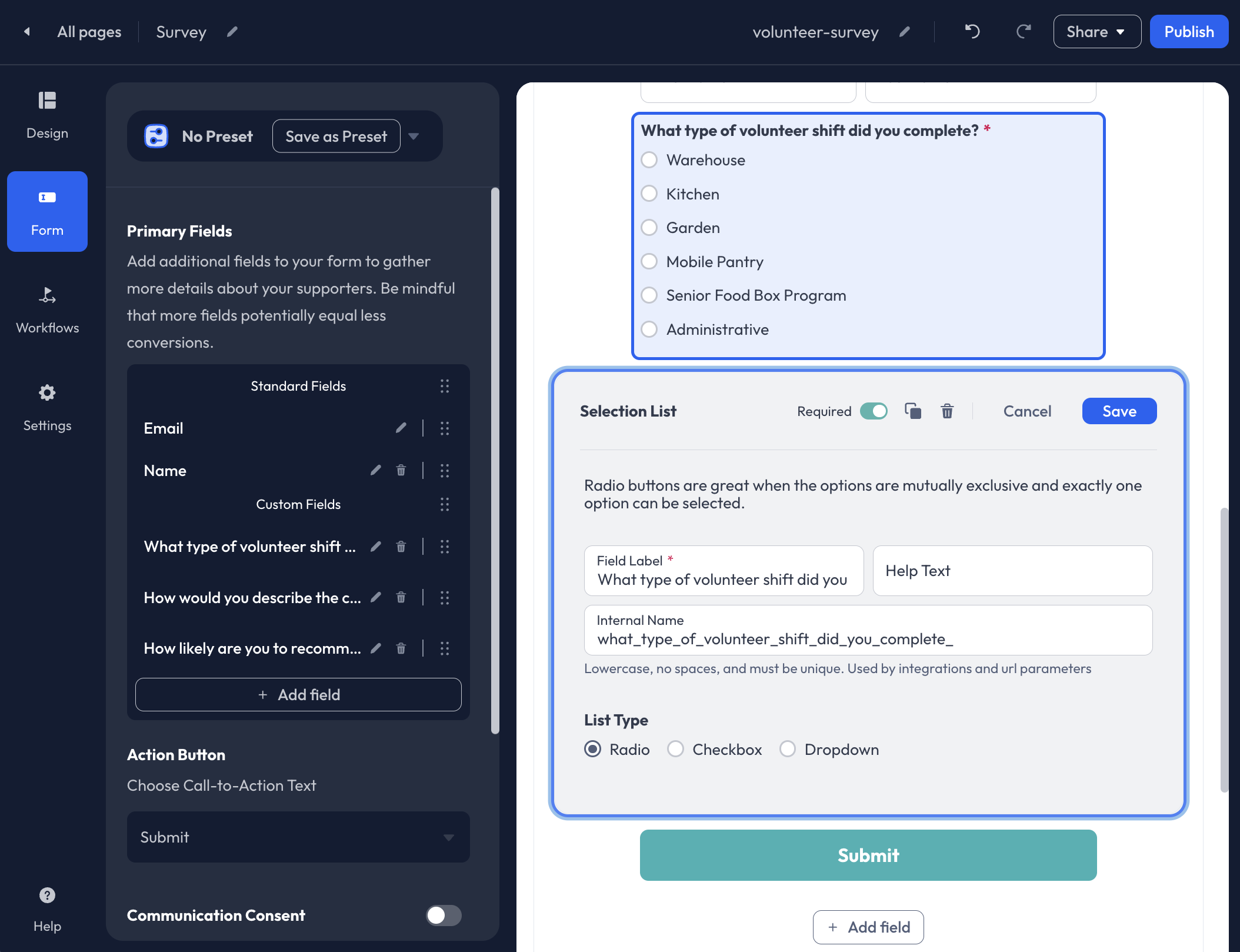
Selection List

With the Selection List field, add custom questions to your form with preset responses using Radio, Checkbox, or Dropdown as the list type.
Radio will display the response options in a bubble format and allow for a single selection.
Checkbox will display the response options in a checkbox format and will allow multiple selections.
Dropdown will display the response options in a dropdown list, only allowing a single selection.
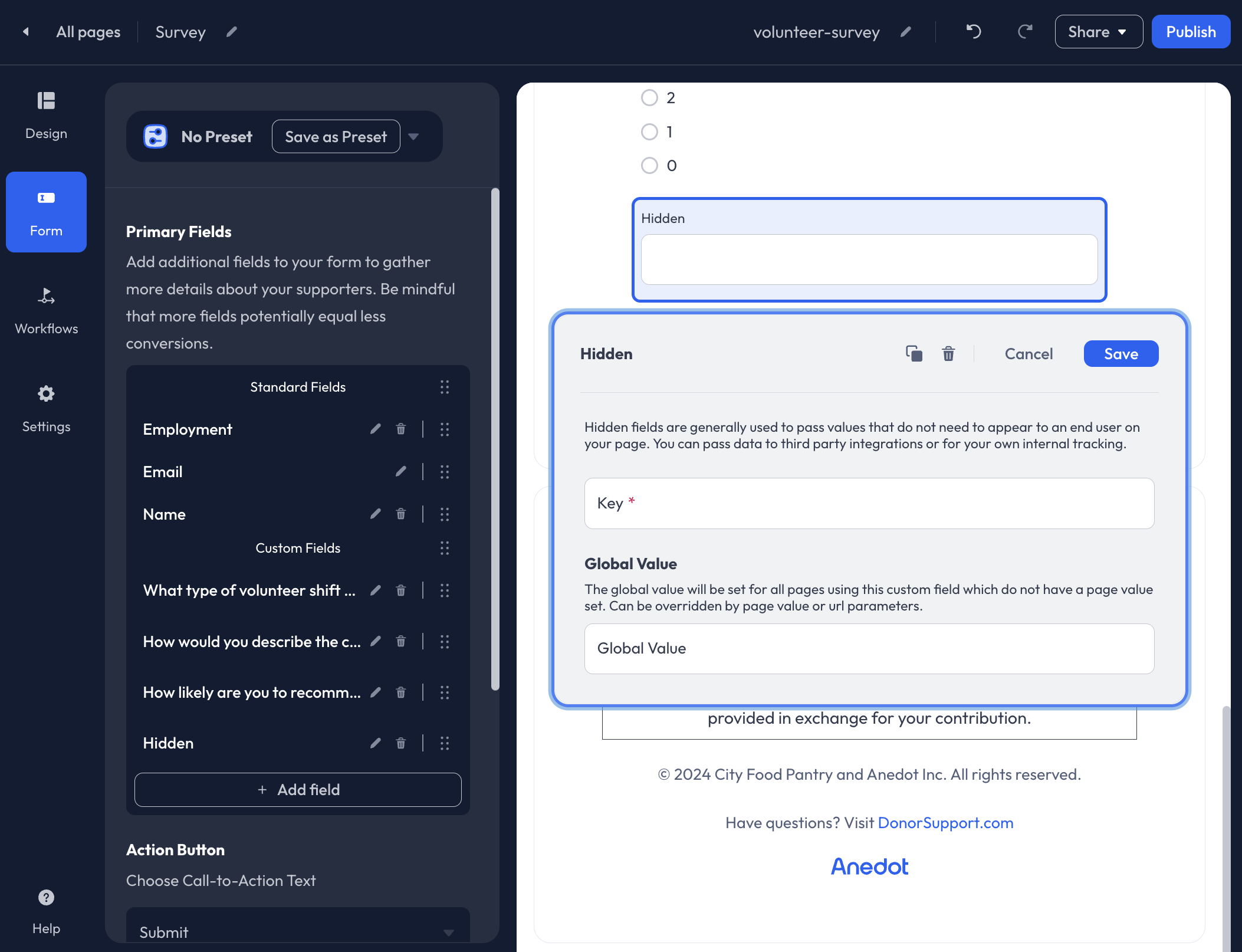
Hidden

Hidden fields can be used to pass hidden values for successful submissions. The hidden field values can be passed to your third-party integrations or be used for internal tracking purposes.
When creating a Hidden field, be sure to apply a custom Key. The Key must be unique. If you have previously set up a Hidden field with a unique Key, access the Account Fields from the Custom Field list to reuse the existing field. You will receive an error if you attempt to set up a duplicate Hidden field with the same Key.
Setting a Global Value is optional. If a Global Value is entered, it will be used for all submissions made through the page to which the field has been applied.
To use the Key across multiple pages but pass a unique value per page, set a unique Page Value by accessing the Settings>Sharing>Page Specific Values tab in the Builder.
A Page Value or URL Parameter can override the Global Value.
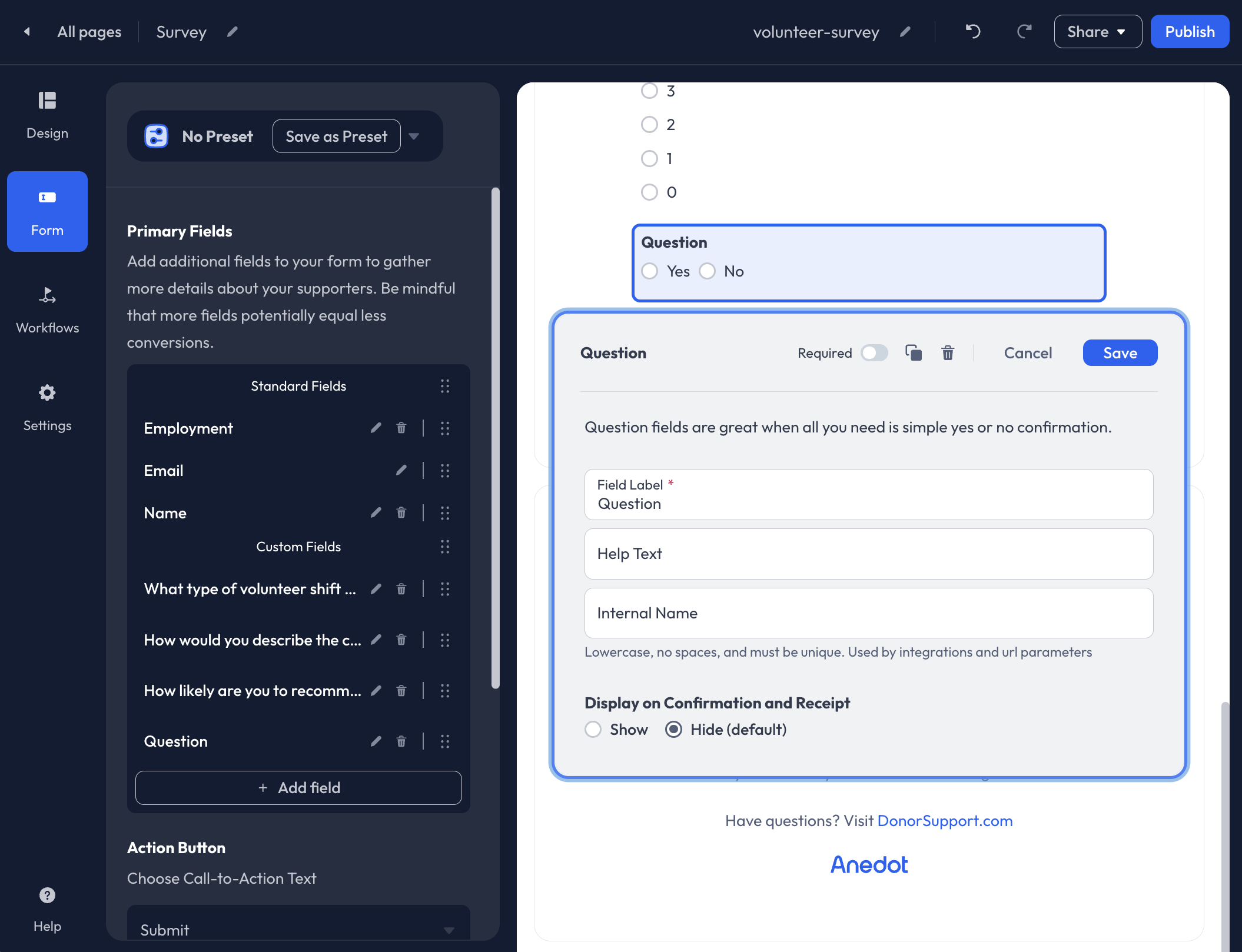
Question

The Question field allows you to ask your supporters a question and receive Yes or No response.
Within the CSV Export, Yes or No responses will be recorded as True or False.
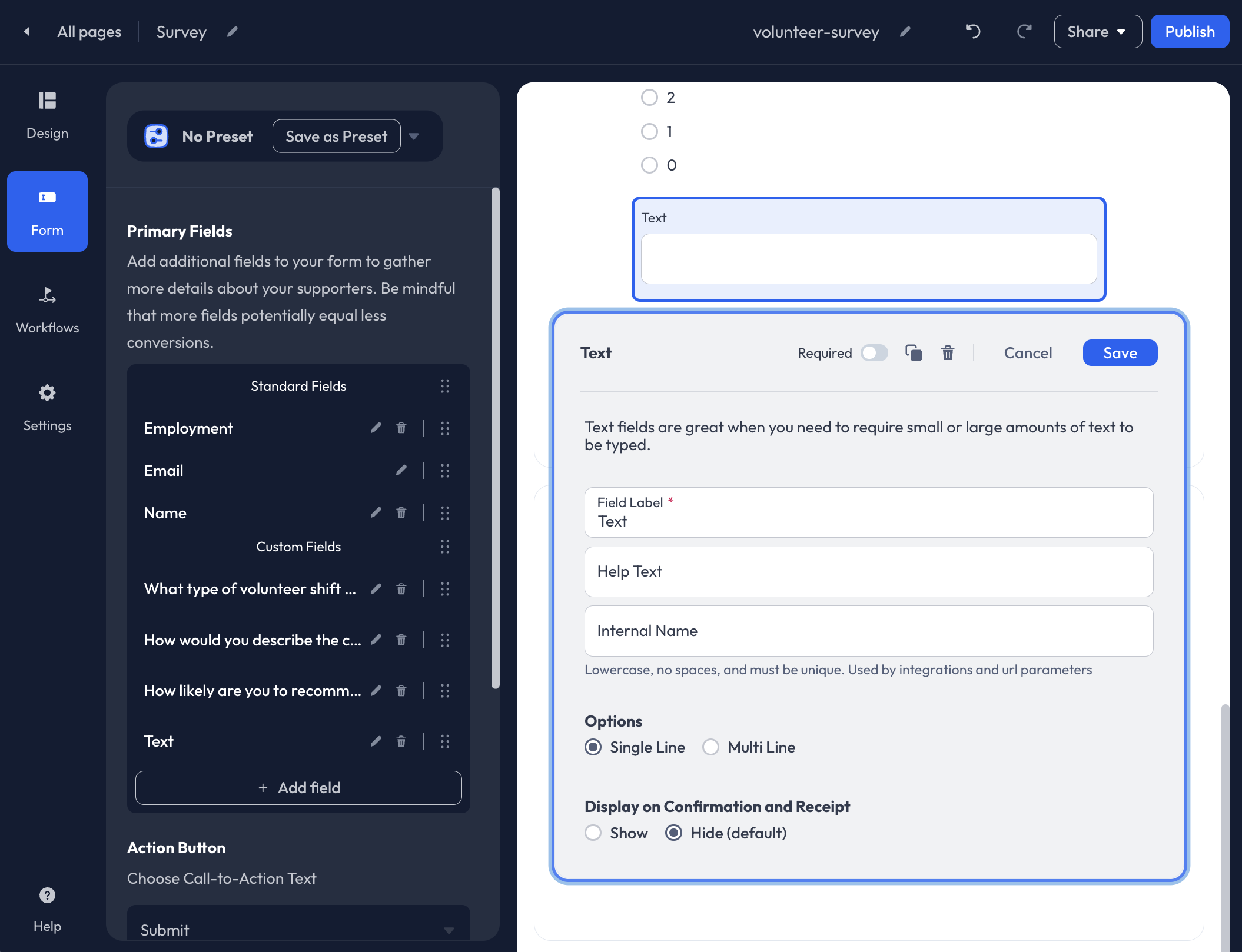
Text

The Text fields allow supporters to enter a custom response that is unique to them.
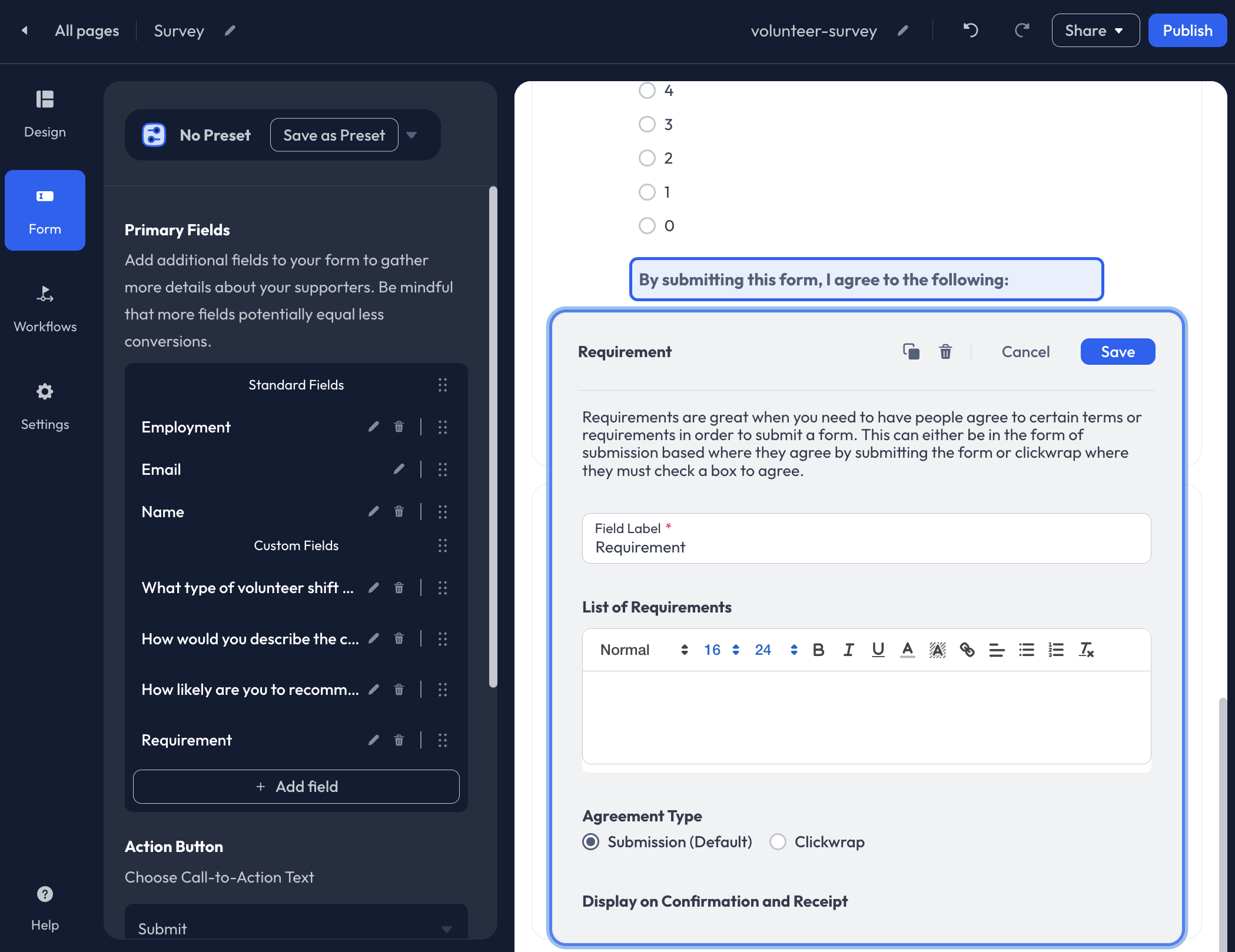
Requirement

The Requirement field may be used for Legal Terms or consent from your supporters. ‘By submitting this form, I agree to the following:’ will be titled above your Field Label and List of Requirements.
To add a Checkbox to the field, select Clickwrap as the Agreement Type.
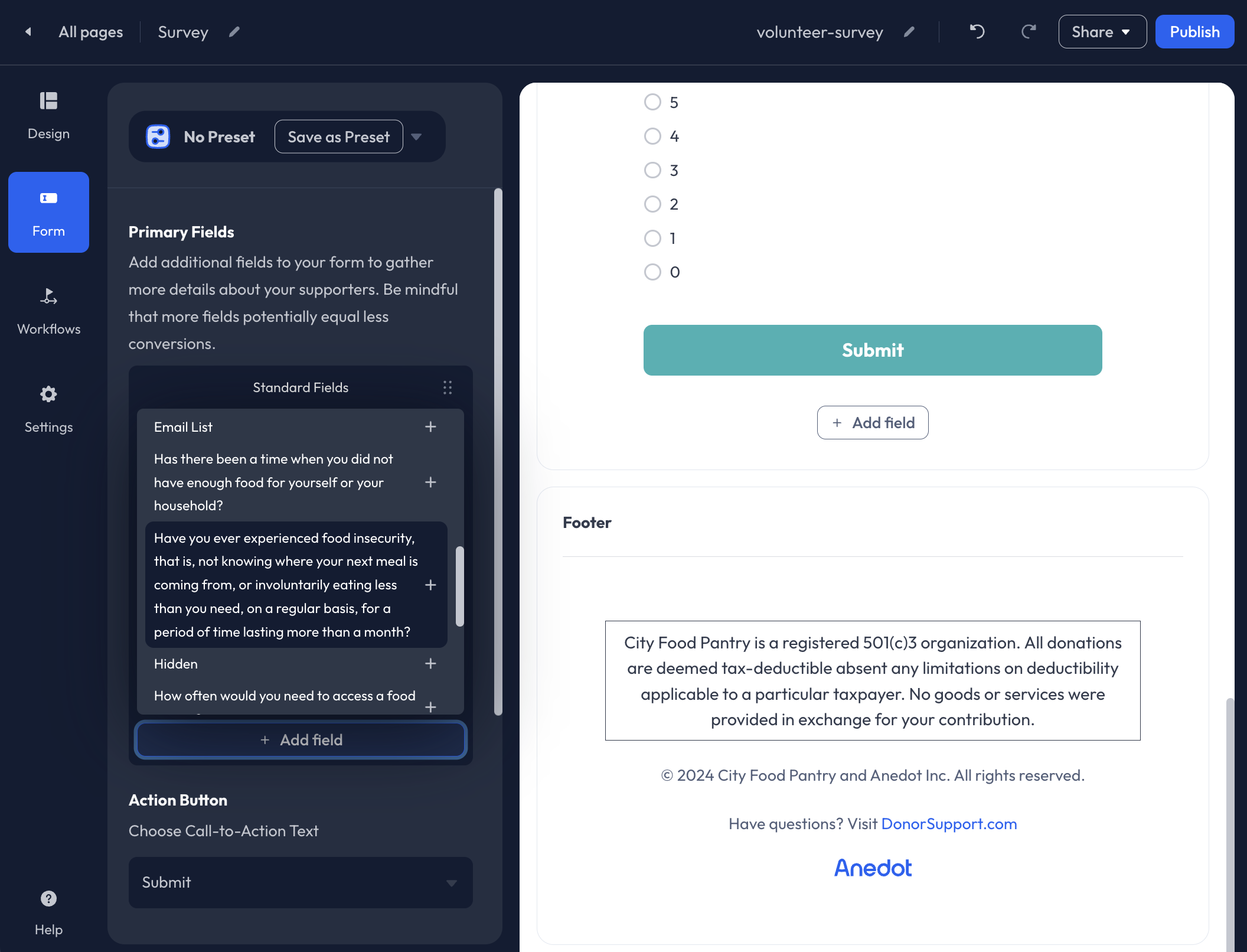
Account Fields

Every custom field added to your Action Pages is saved as an Account Field. These fields can be used again for future pages, preventing the need to create a new custom field.
To access Account Fields, click the + Add Field within the Form tab of the Builder, then scroll down to past the custom field types. You will receive an error message if you attempt to create a duplicate custom field that is already available in your list of Account Fields.
If you'd like to continue creating a duplicate custom field, you will need to alter the field's Internal Name.*
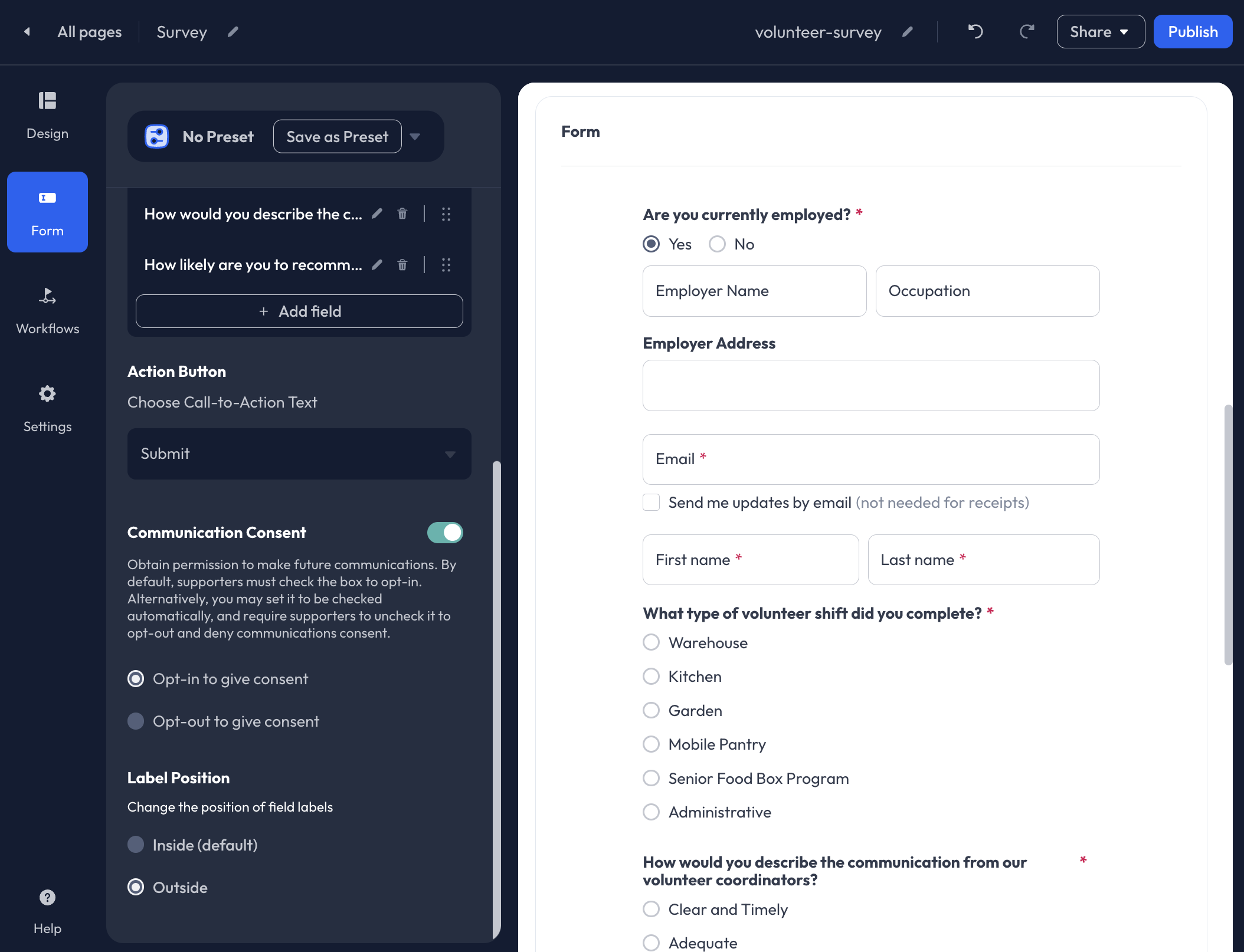
Communication Consent

Enable Communication Consent to obtain permission to make future communications with your supporters.
By default, supporters must check the box to opt in. You may optionally pre-check the fields, allowing donors to opt out manually.
Allowing your supporters to opt-in to receive communications from your organization builds trust with your donors.
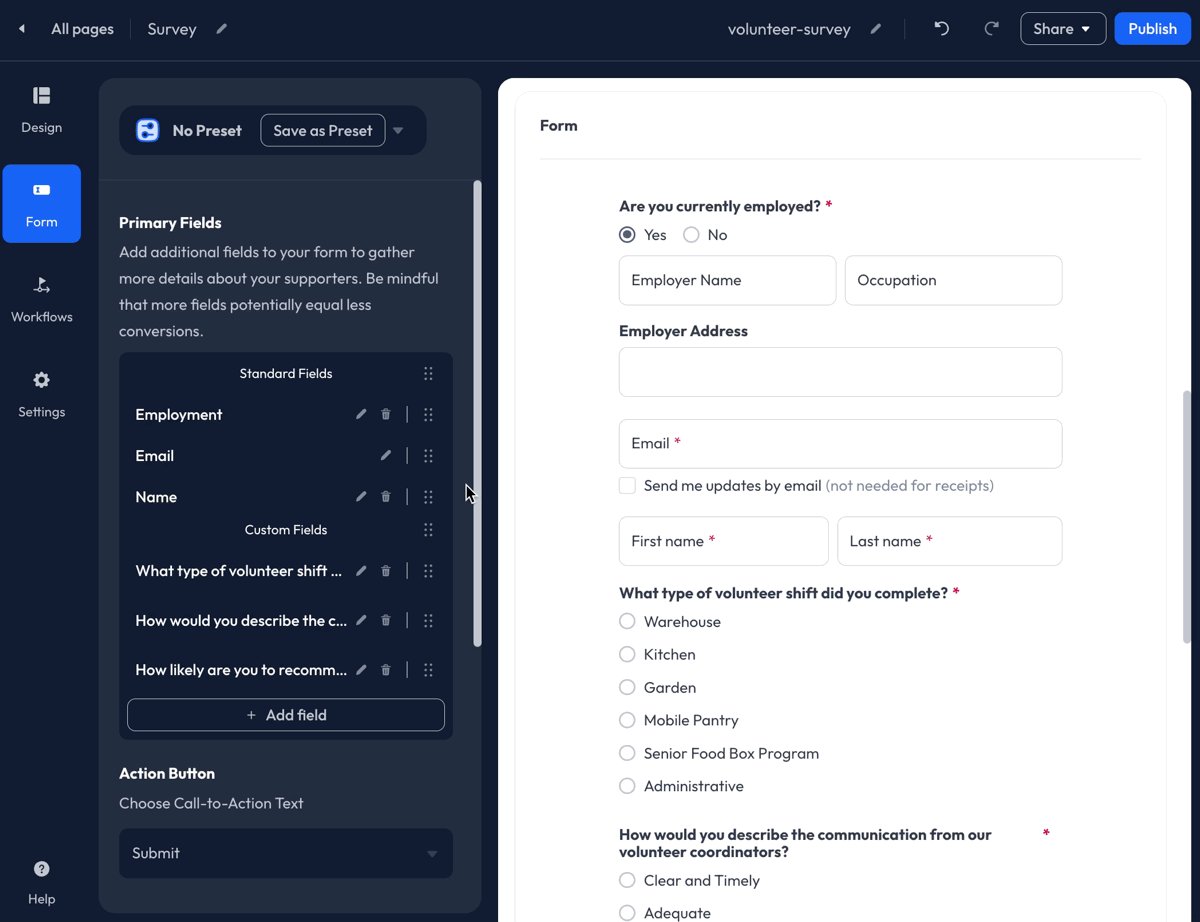
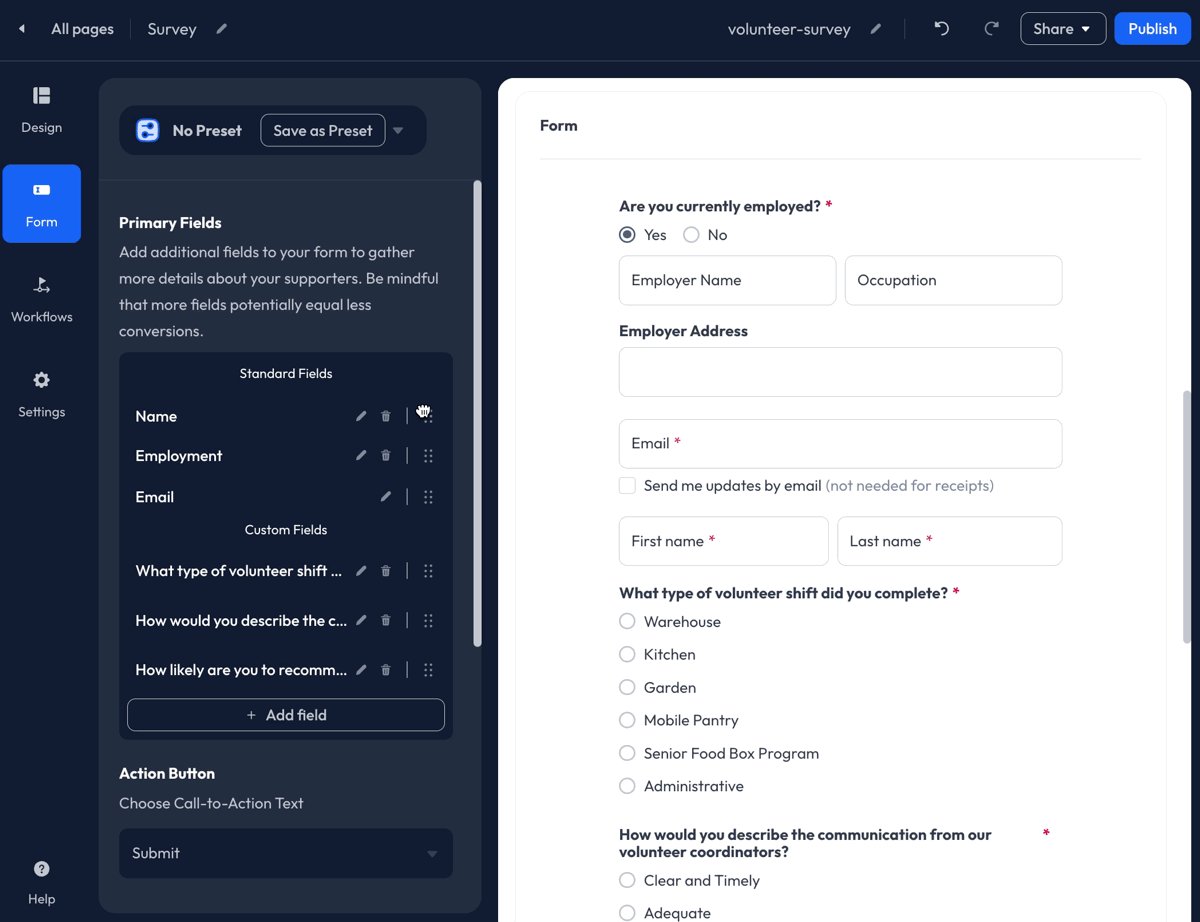
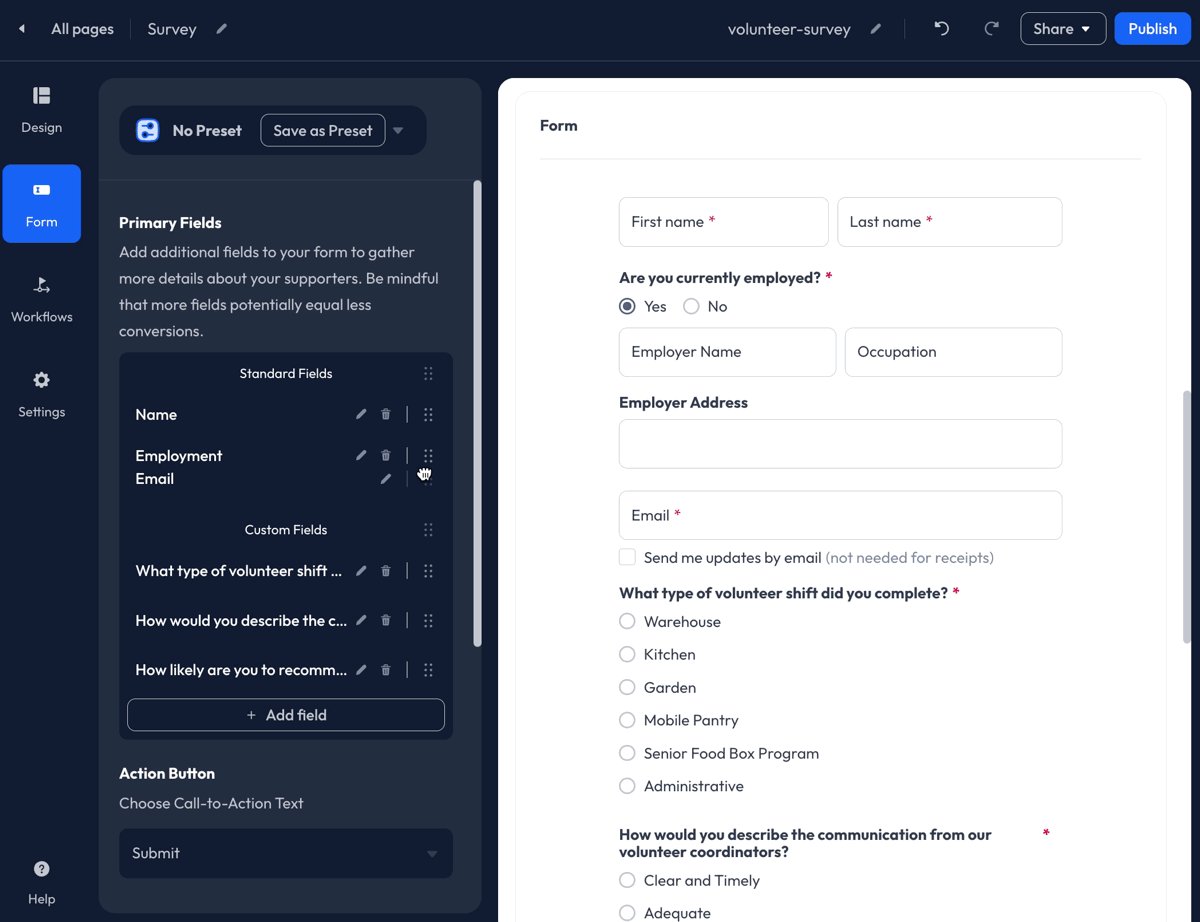
Reorder Fields

For Lead Pages, Standard and Custom Fields can be re-ordered, but cannot be intermingled.
To adjust the order of your fields, hover over the field and click the Tile icon to the right of the individual field. The field can be maneuvered above or below other fields.
Workflows

Access the Workflows tab within the Builder to enable Upgrades, Recovery Messages, and customize the Confirmation Page.
Upgrades
The Upgrades feature enables organizations to encourage support for additional fundraising efforts by applying Post-conversion Upgrades to their Lead Pages.
Post-conversion Upgrades allow you to redirect your supporters to another Action Page after they have made their initial submission. Continue below to learn more!
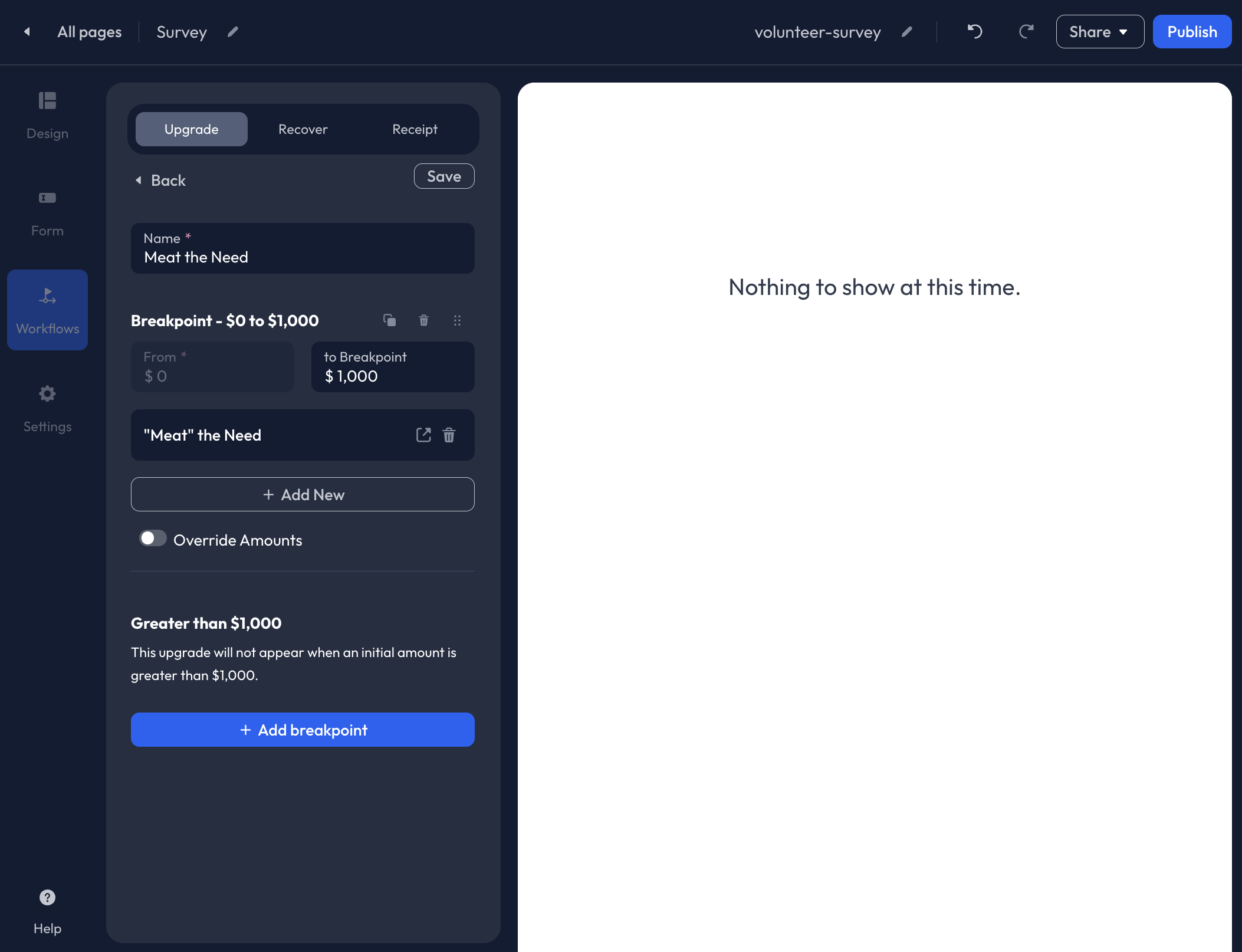
Post-conversion Upgrades

With Post-conversion Upgrades, you can redirect your supporters to one or many additional Action Pages after their initial submission. Before getting started, you will first need to create the individual Action Page(s) you would like supporters directed to.
If a Recovery Message is enabled on an Action Page you plan to connect as a Post-Conversion Upgrade, the Recovery Message will not be triggered on the Upgrade.
Once you have built the Action Page(s), return to the Workflows>Upgrade tab within the Builder to set up your Post-conversion Upgrade.
To connect a Post-Conversion Upgrade, select Add post-conversion upgrade, then Click + Create New. You will then be redirected to the Post-Conversion Upgrade editor where you can add a Name to the upgrade and set breakpoints.
Breakpoints allow you to determine which supporters are directed to the upgrade. The default breakpoint is set from $0 - $1,000. At this breakpoint, supporters who gave over $1,000 will not be shown the upgrade. You can adjust the breakpoints to fit your supporter base and needs.
To connect an Action Page(s) to the Post-conversion Upgrade, click + Add New. If multiple Action Pages are selected, they will appear in a grid format for your supporters.
To override the Preset Amounts listed on the Action Page(s) you have connected, click the Override Amounts toggle. An Amounts menu will appear where you can customize the Preset Amounts by Dollar or Percentage.
Click Save before exiting the Pre-conversion editor. You will then be redirected to the Upgrade tab. Next, click Add post-conversion recurring from the Upgrade Workflow list, then select your new Post-conversion Upgrade from the dropdown list. Before exiting the Builder, click Publish in the upper right corner.
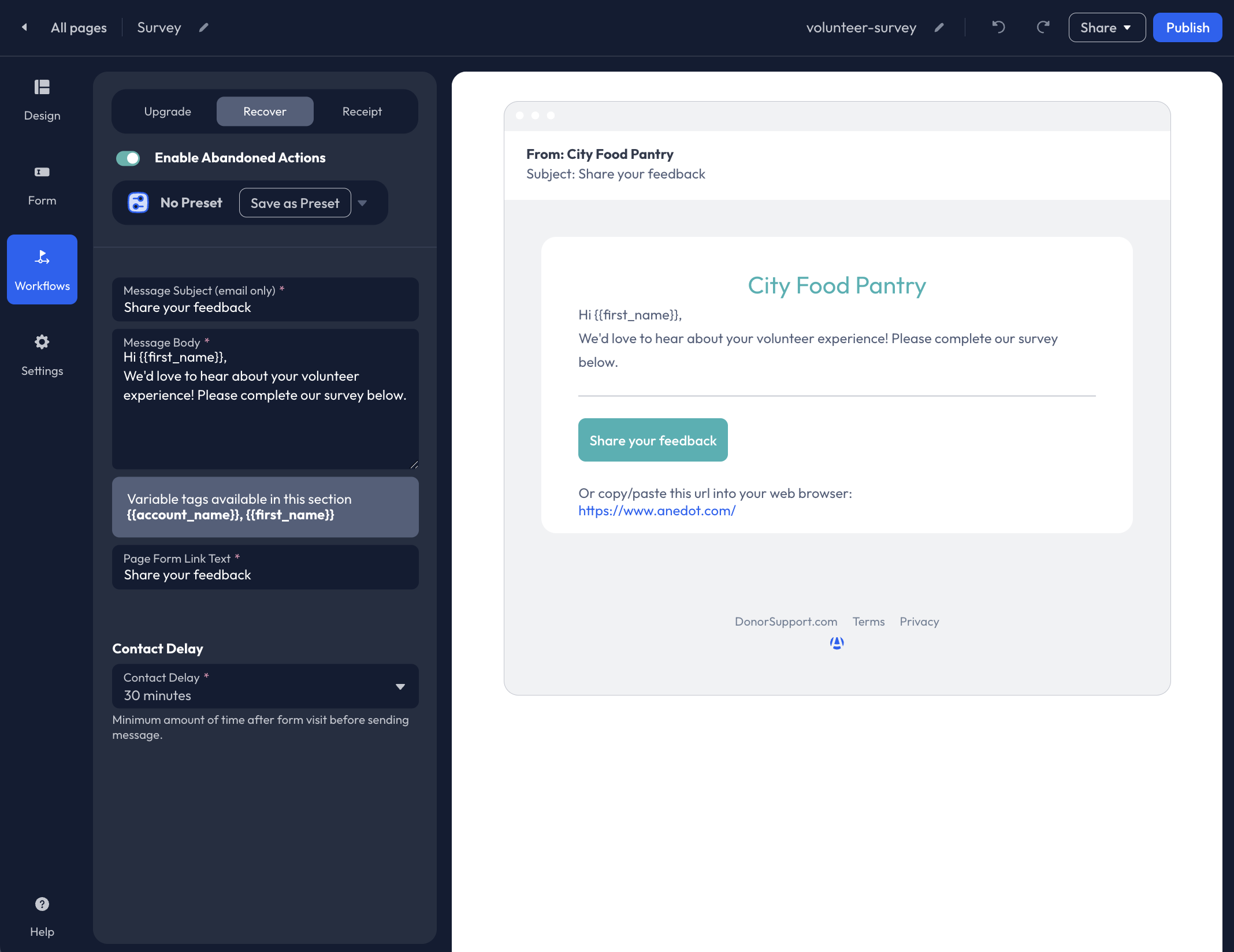
Recovery (Abandoned Actions)
The Abandoned Actions feature automatically sends follow-up emails to supporters who were unable to successfully complete their submissions. If a supporter enters their email address on the Lead Page but does not make a successful submission, a custom message will be sent to help recover the lost conversion.
Access the Workflows>Recover tab of the Builder, then click Enable Abandoned Actions to utilize Recovery Messages.
Once you have enabled the feature, customize the following:
- Message Subject (displayed as the email Subject line)
- Message Body
- Page Form Link Text (your Lead Page link will be hyperlinked with this text)
- Contact Delay
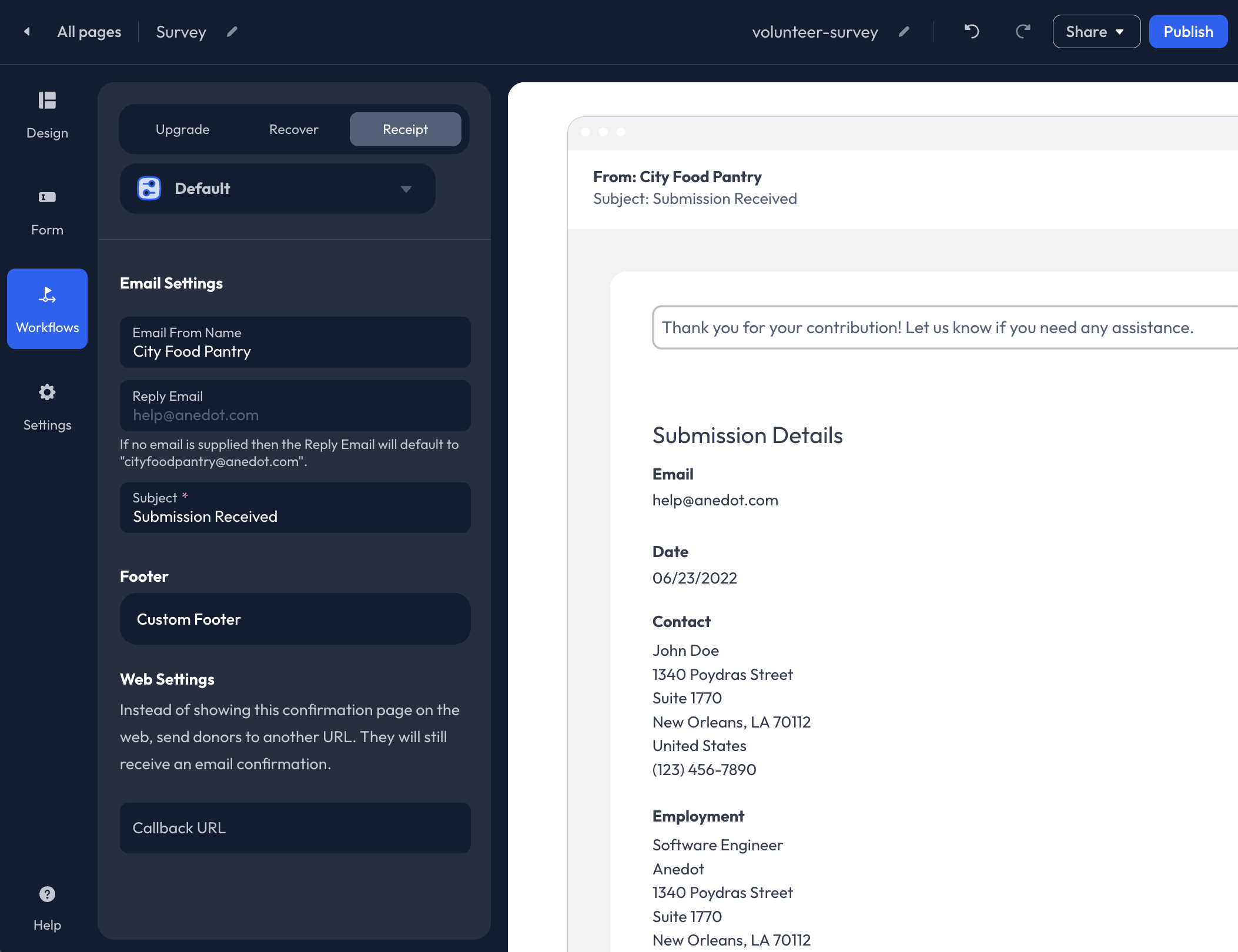
Receipts

Receipts are not sent for Lead Page submissions.
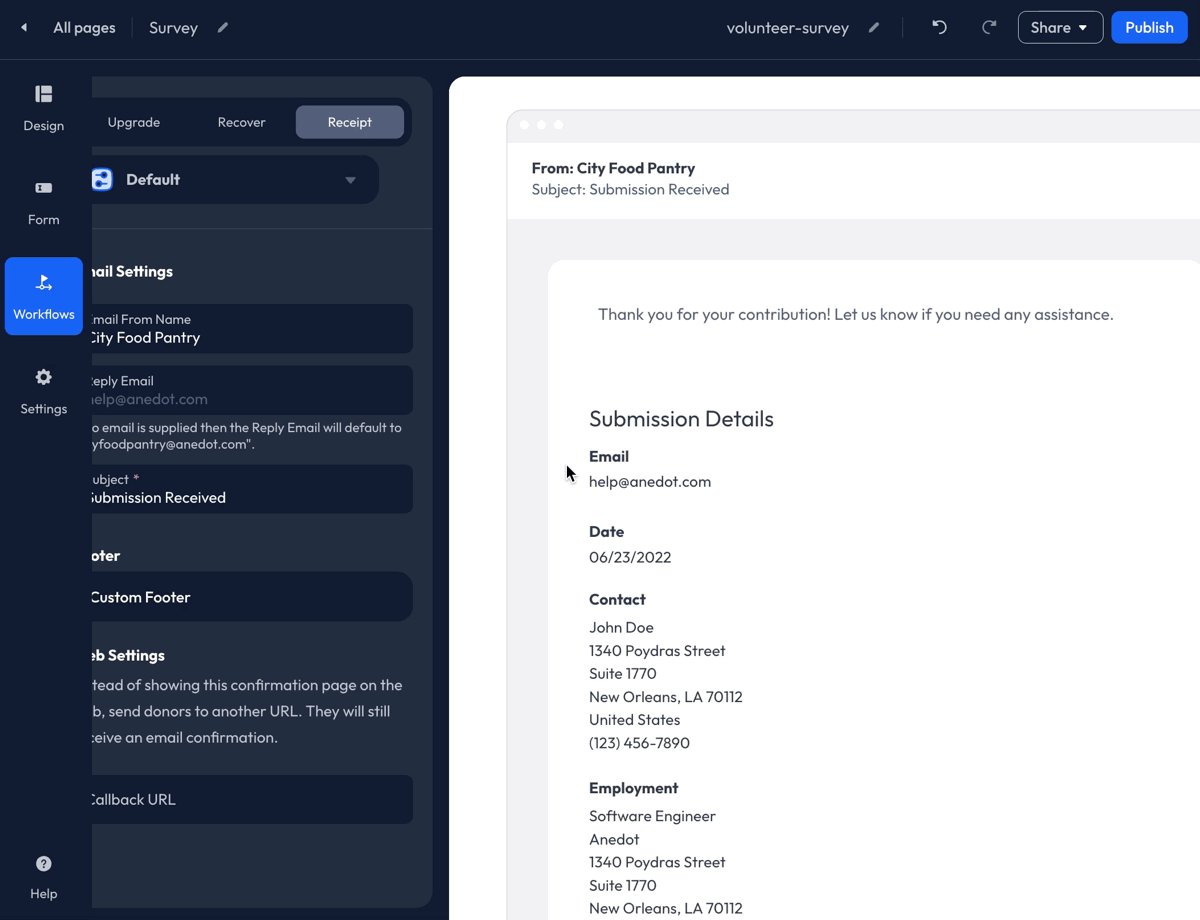
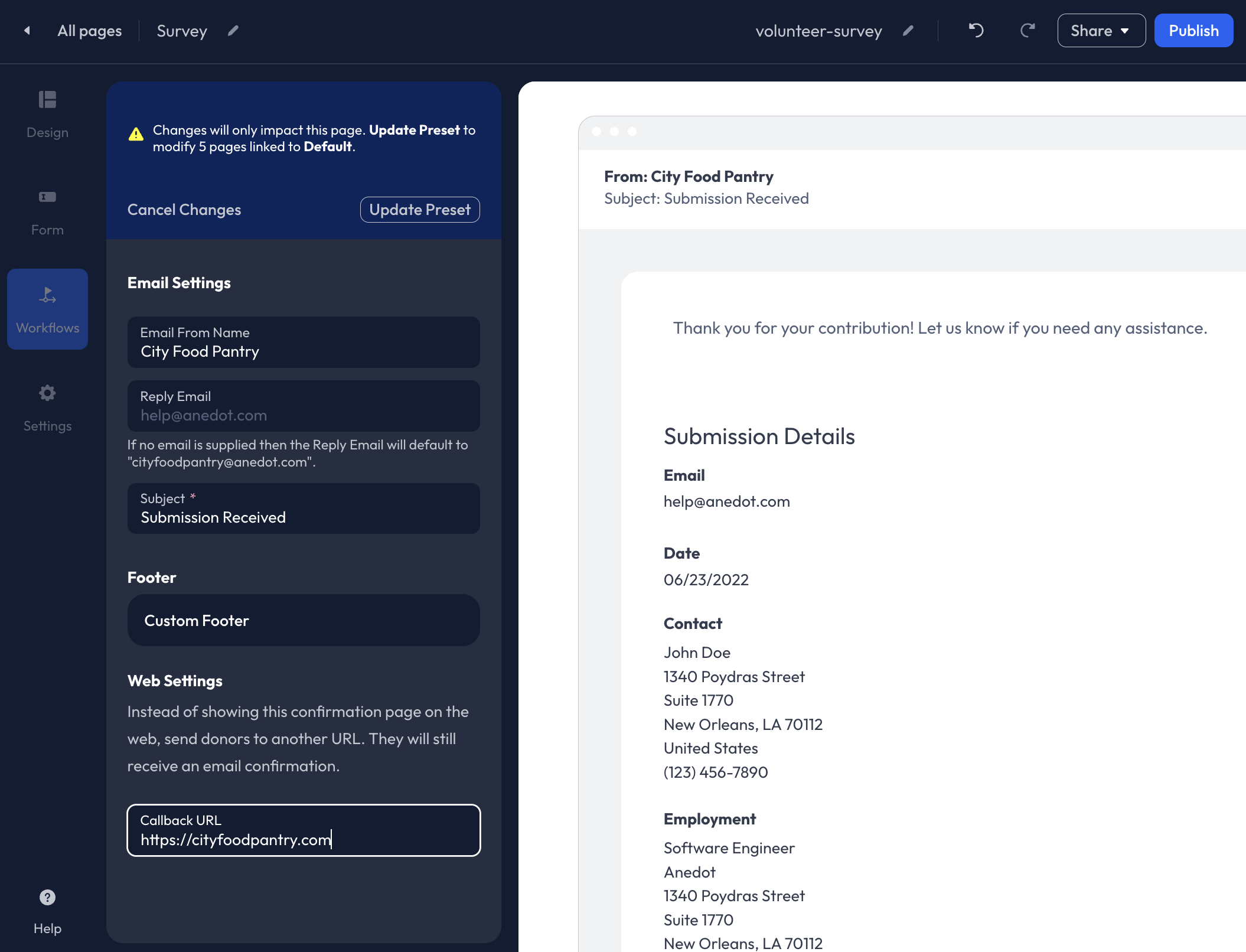
The Receipt area within the Lead Page Builder is used to customize the Confirmation Page.
When a successful submission is made through a Lead Page, supporters will be redirected to a Confirmation Page to confirm their submission.
The following customizations are available for Receipts:
- Logo
- Message
- Callback URL
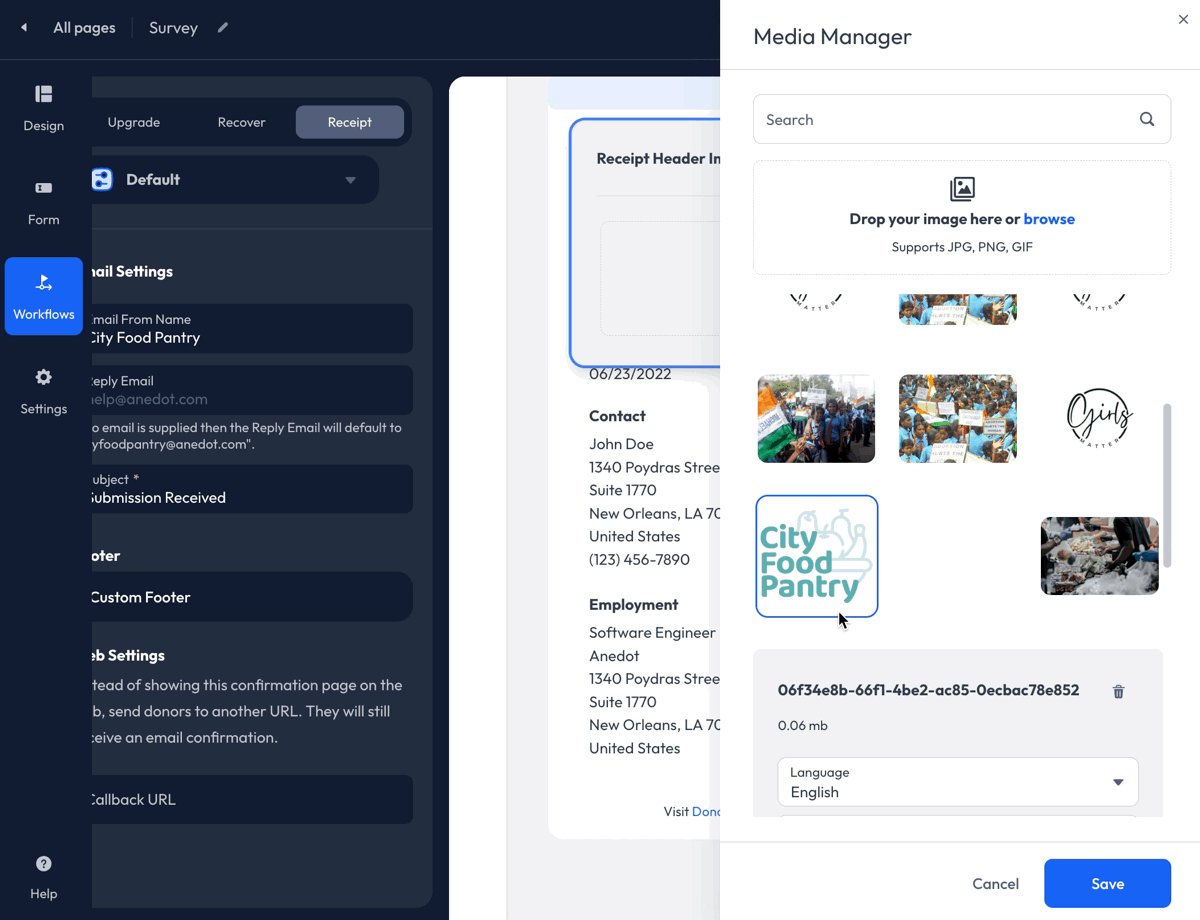
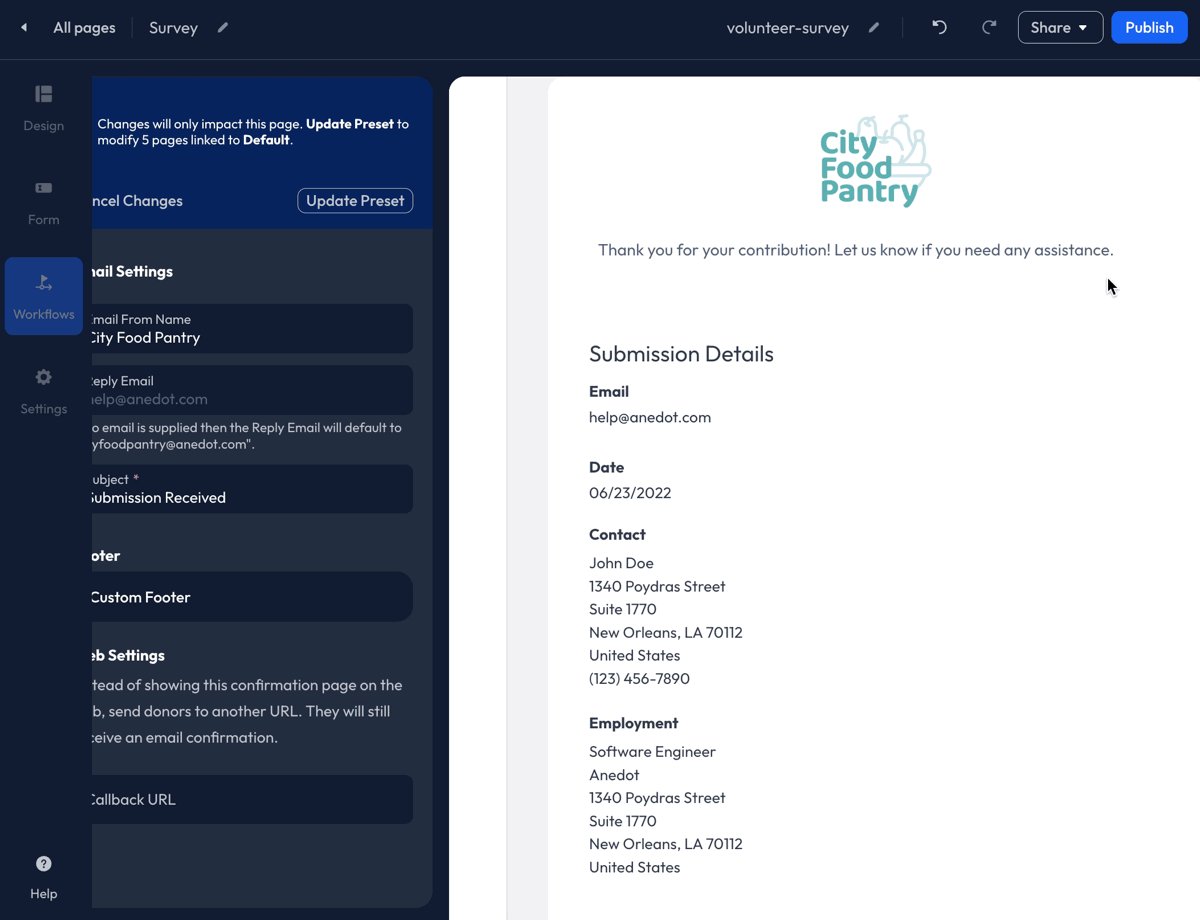
Receipt Logo

To add a Logo to the Confirmation Page, click the space above the default Message included in the display on the right. You can then Drag + Drop an image, or click Browse to open the Media Manager. Within the Media Manager, you can upload a new image or select an image you have previously used for the fundraising account. The size of the Logo cannot be adjusted at this time.
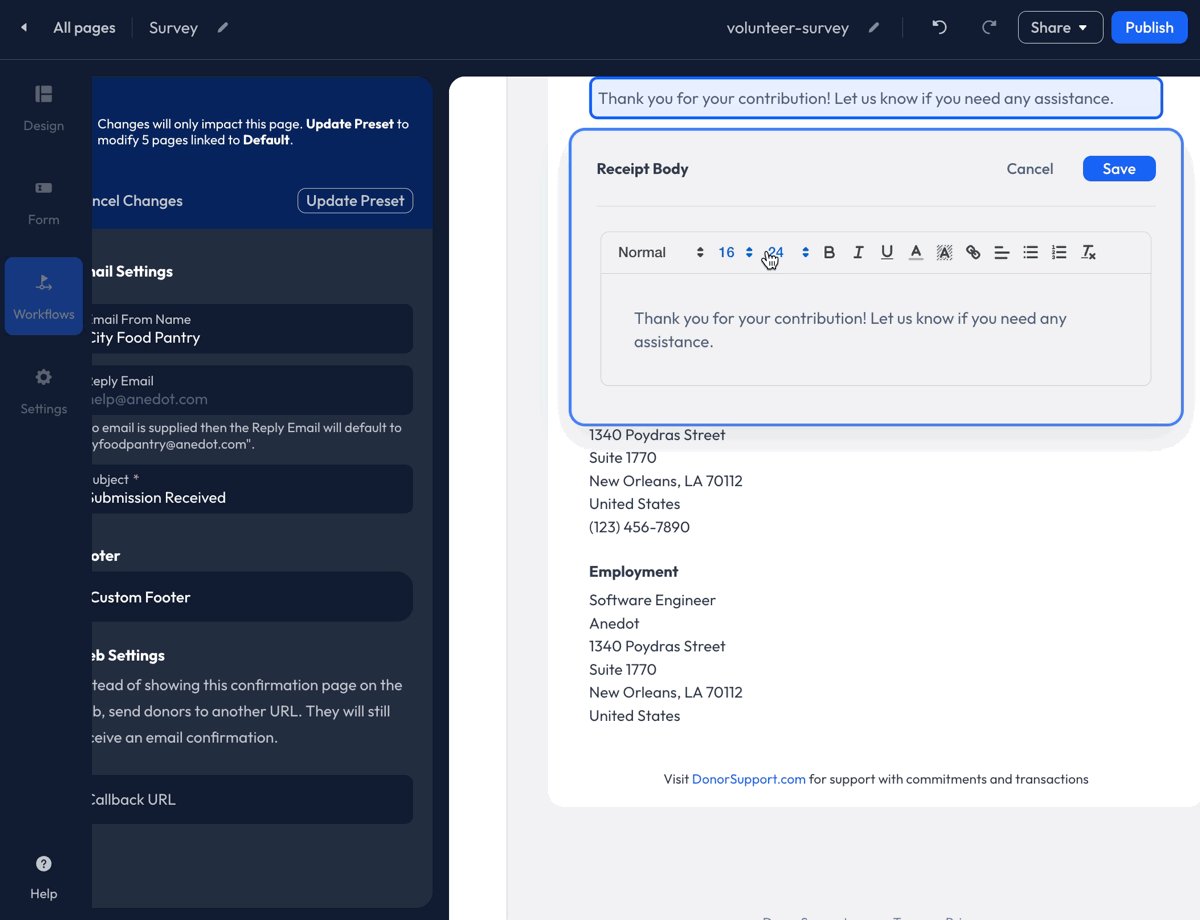
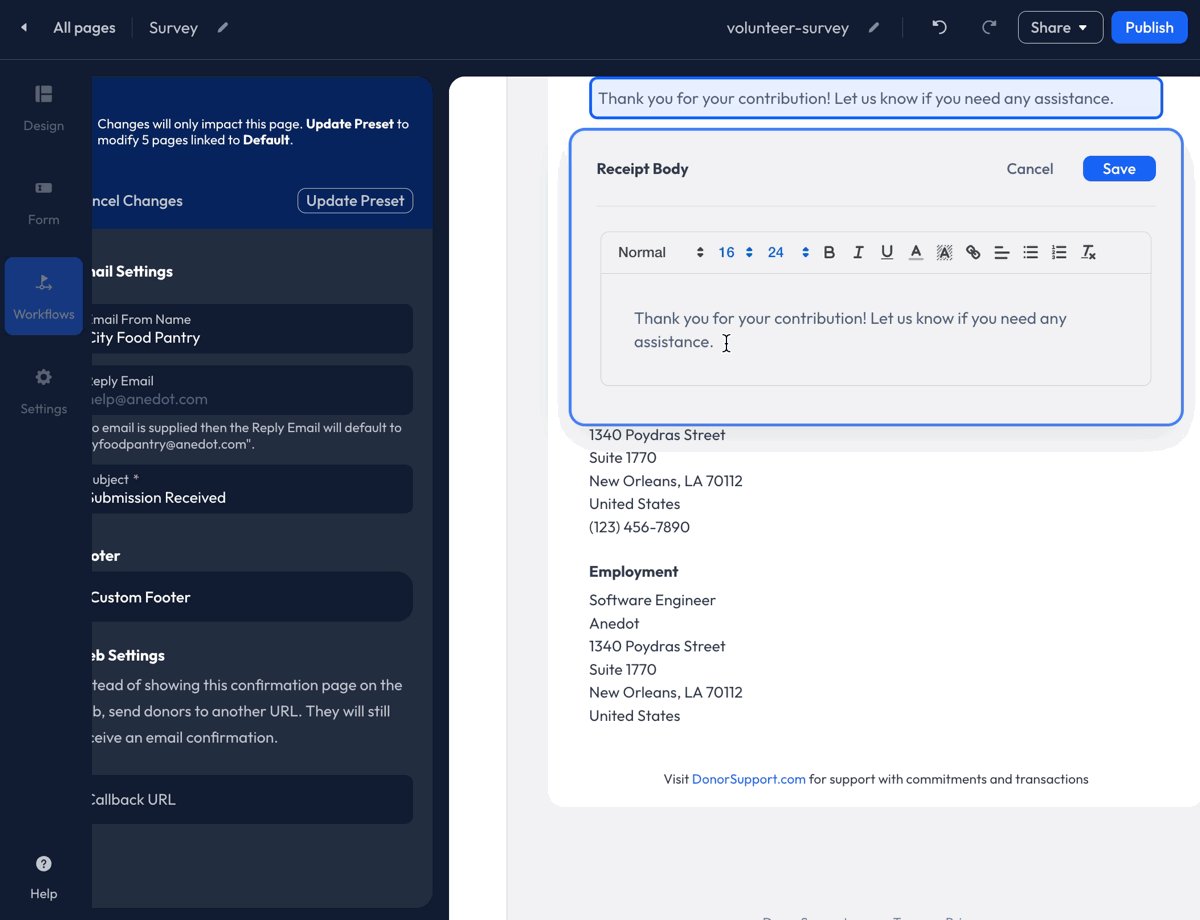
Receipt Message

Sincere gratitude for your supporter's generous support is the best way to let them know they are appreciated and encourage future support!
To add a custom Message to the Confirmation Page, click on the existing Text that is included in the display of the Workflows>Receipt tab. A Text Editor will appear, allowing you to add your custom Message. Once you have added your custom Message, click Save within the Text Editor.
Additional details to include in the Message:
- A link to the organization's website or social media pages
- Contact information for the organization
- Details for upcoming events or volunteer opportunities
The following Variable Tags are available:
{`first\_name}`{`last\_name}`{`donation\_amount}`{`suffix}`{`title}`
Callback URL

A Callback URL allows you to redirect your supporters to a unique page after a successful submission has been made.
Applying a Callback URL will override the Confirmation Page provided by Anedot. You may redirect your supporters to another Action Page, your organization's website, or a unique Thank You page built outside of Anedot.
If a Post-conversion Upgrade is applied to the Lead Page, supporters will be directed to the Confirmation Page provided by Anedot instead of the Callback URL.
To apply a Callback URL, access the Workflows>Receipts tab within the Builder. Within the Receipt tab, scroll to the bottom for the editor and enter the page URL into the Callback URL field.
Settings
Within the Settings tab of the Builder, you can customize the SEO and Social Settings, and apply Page Values and Tracking Codes.
Sharing
Under the Settings>Sharing tab, you will find the following tabs:
- Embed Code
- Page URL
- SEO
- Social Settings
- Page Specific Values
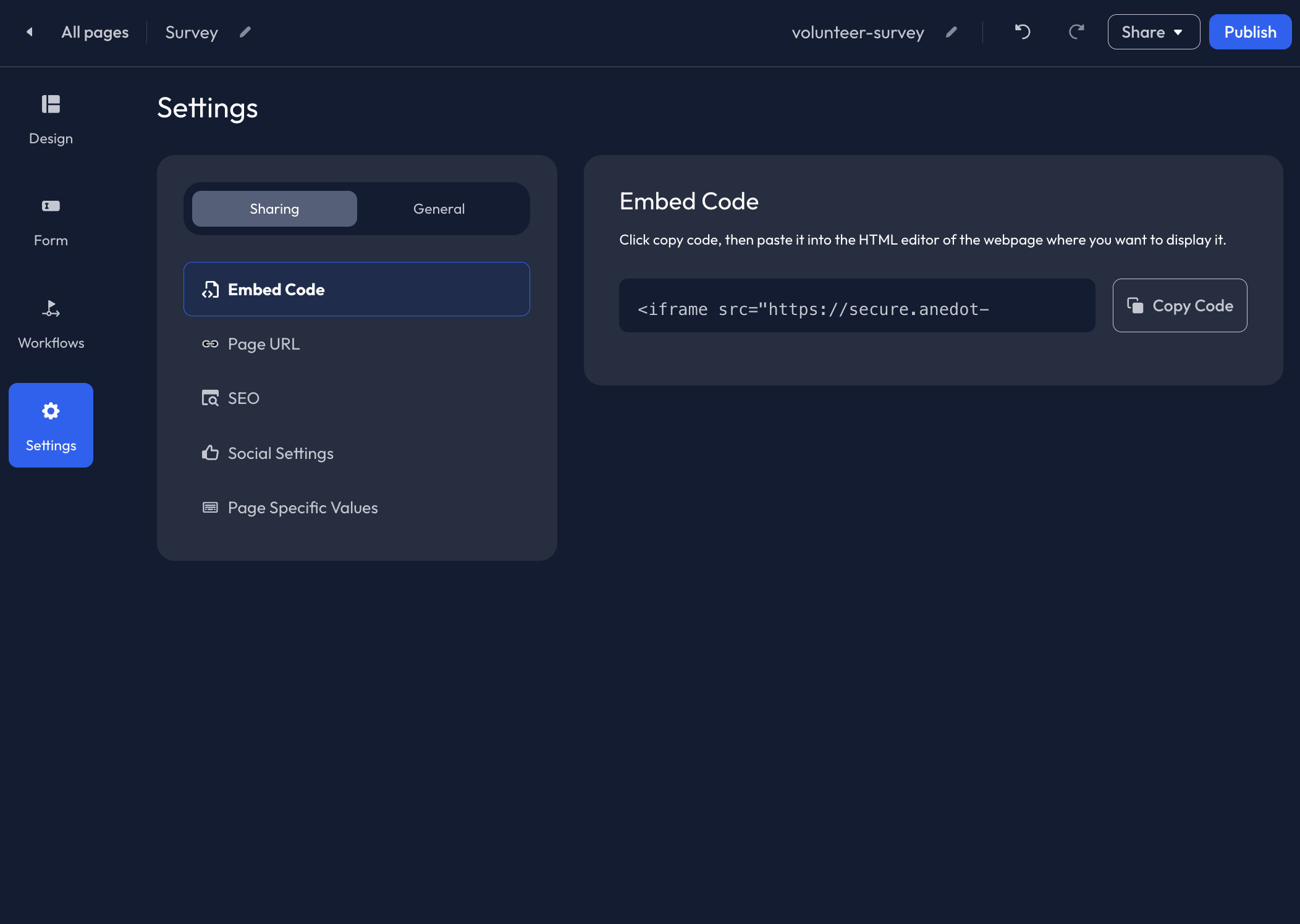
Embed Codes

The Embed Code can be used to embed your Anedot Lead Page directly into your website using an iFrame.
While the Embed Code is available for power users, Anedot generally recommends utilizing the Hosted Page (Share URL) over iFrames. Here’s why:
- Embedded pages rely on your webpage security and may be less secure than a hosted page.
- You may have reduced conversion rates due to connection issues with the server.
- Design elements and page disclaimers are excluded from embedded pages and require customization using HTML and CSS within your webpage builder.
- Supporters may experience errors accessing an embedded page from mobile devices.
When completing the setup of your webpage, we recommend testing the compatibility of your page with different browsers and devices.
You can review this guide to troubleshoot iFrames.
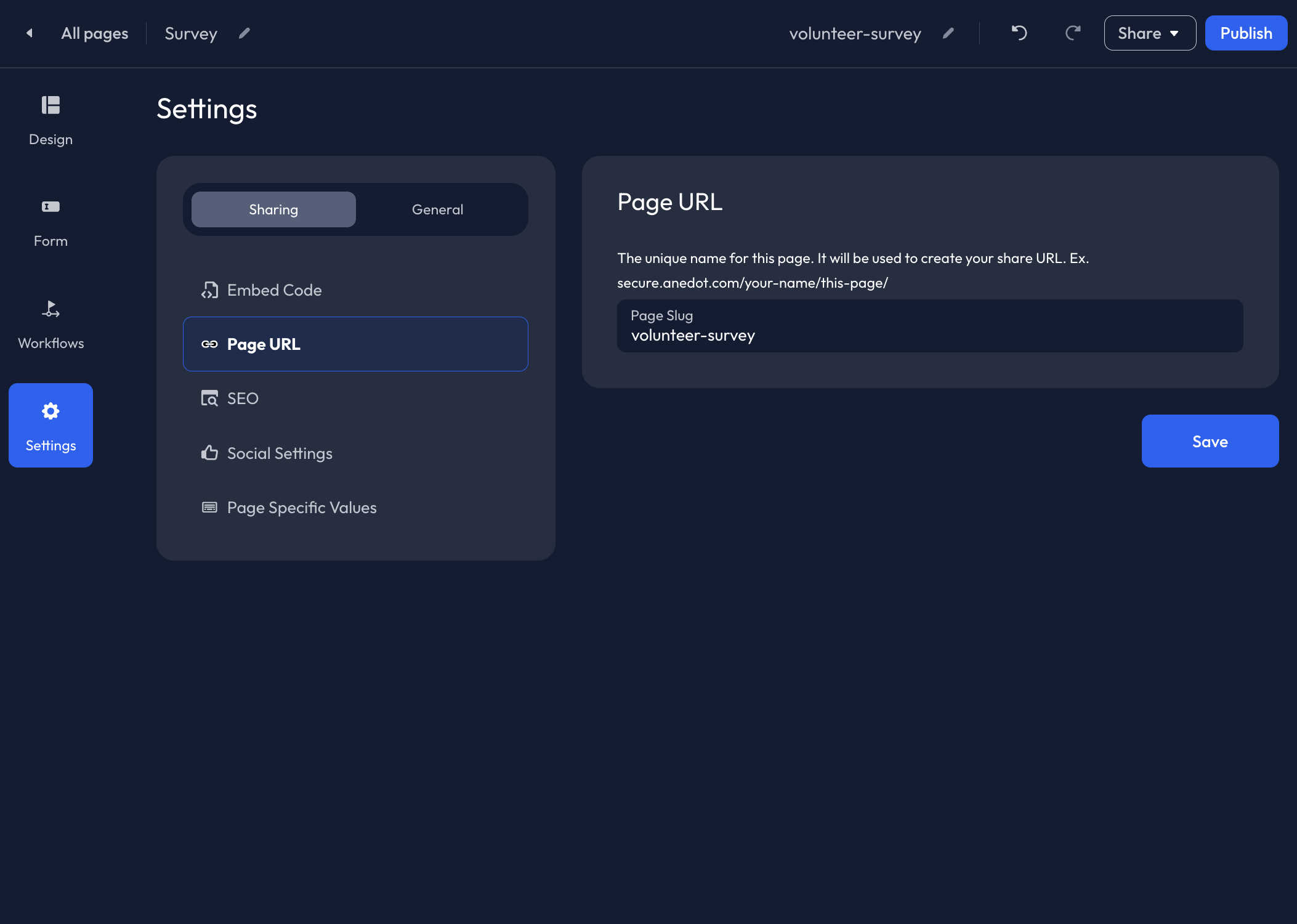
Page URL

The Page URL is what makes each individual Action Page unique. If you have already used /donate as the Page URL for another Action Page, it cannot be used again.
The Page URL can also be customized at the top of the Builder. Click the Pencil icon to the right of the Page URL to edit.
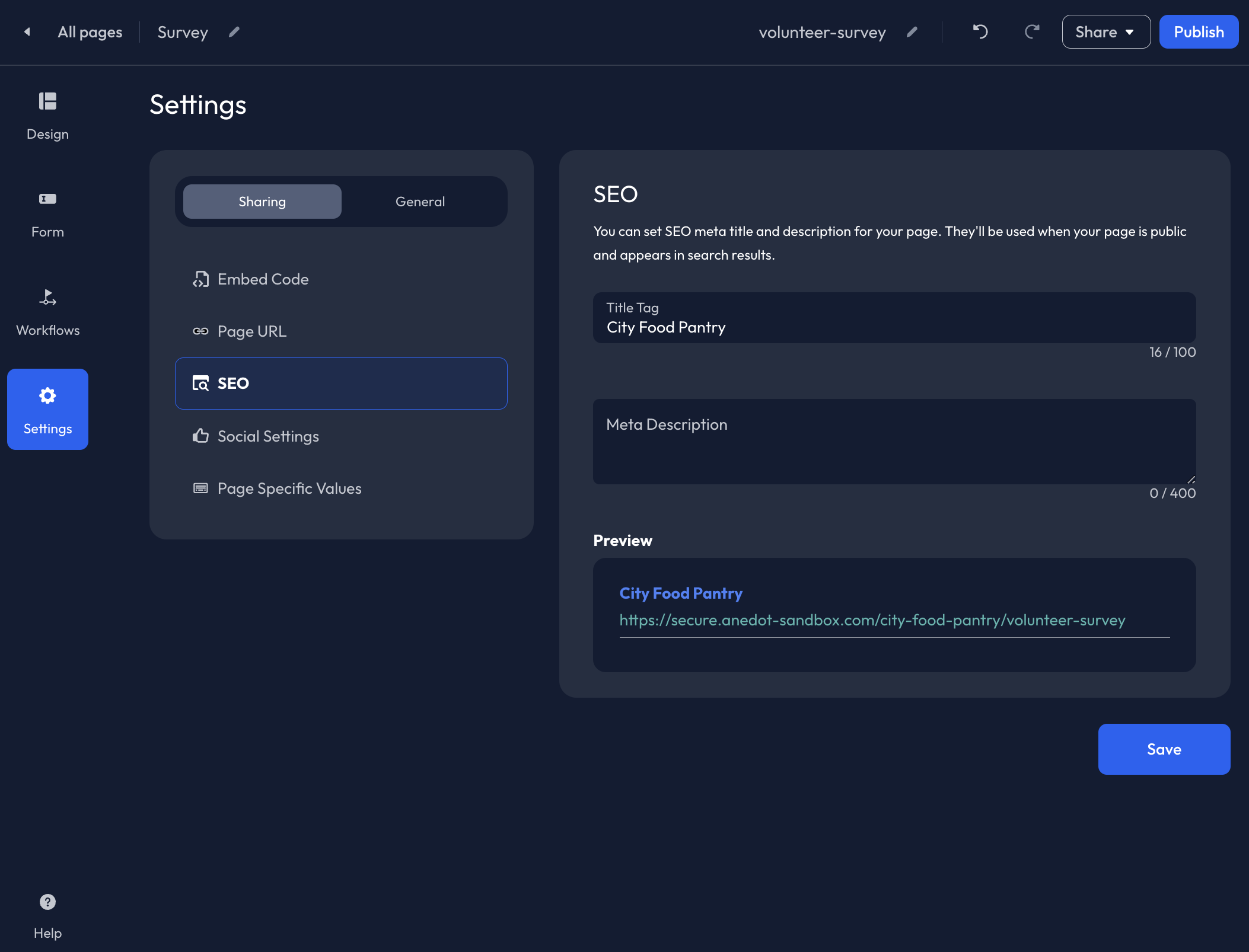
SEO

Customize the SEO (Search Engine Optimization) by adding a Title Tag and Meta Description. This information will be used when your page is public and appears in search results.
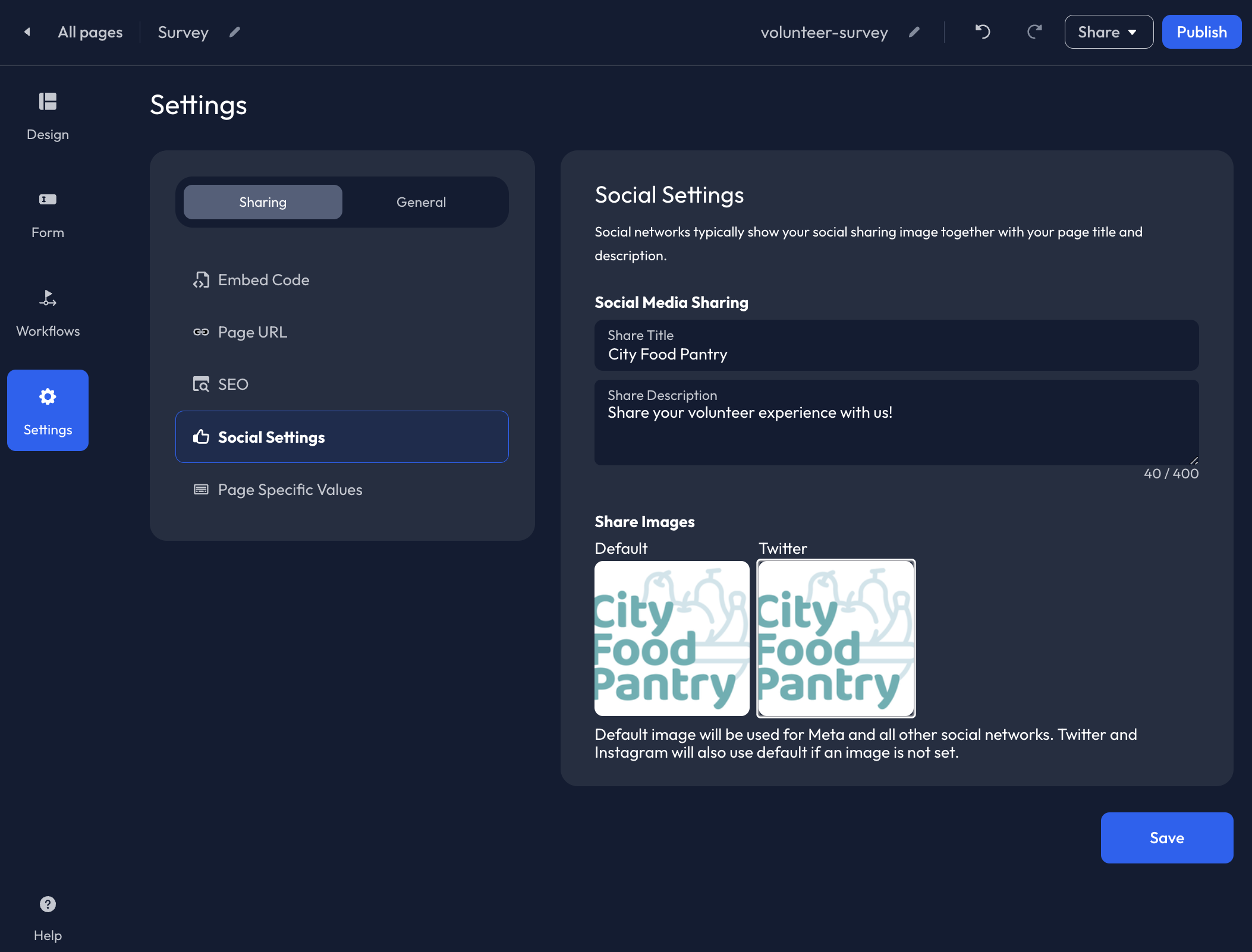
Social Settings

Add a Share Title, Share Description, and Share Images to the Social Settings tab. This data will auto-populate when the Action Page is shared on social media platforms, and through text.
Page Specific Values

Within the Page Specific Values tab, you can add a Source Code and Page Values for Custom Hidden Fields.
A Source Code can be applied at the page level in the Default Source Code field. When a Source Code is applied, it will show within the Page URL. You can remove this from the Page URL and the Source Code will still track successfully.
When Custom Hidden Fields are added within the Form tab of the Builder, you will be able to apply a custom Page Value for the Hidden Field Key on this tab.
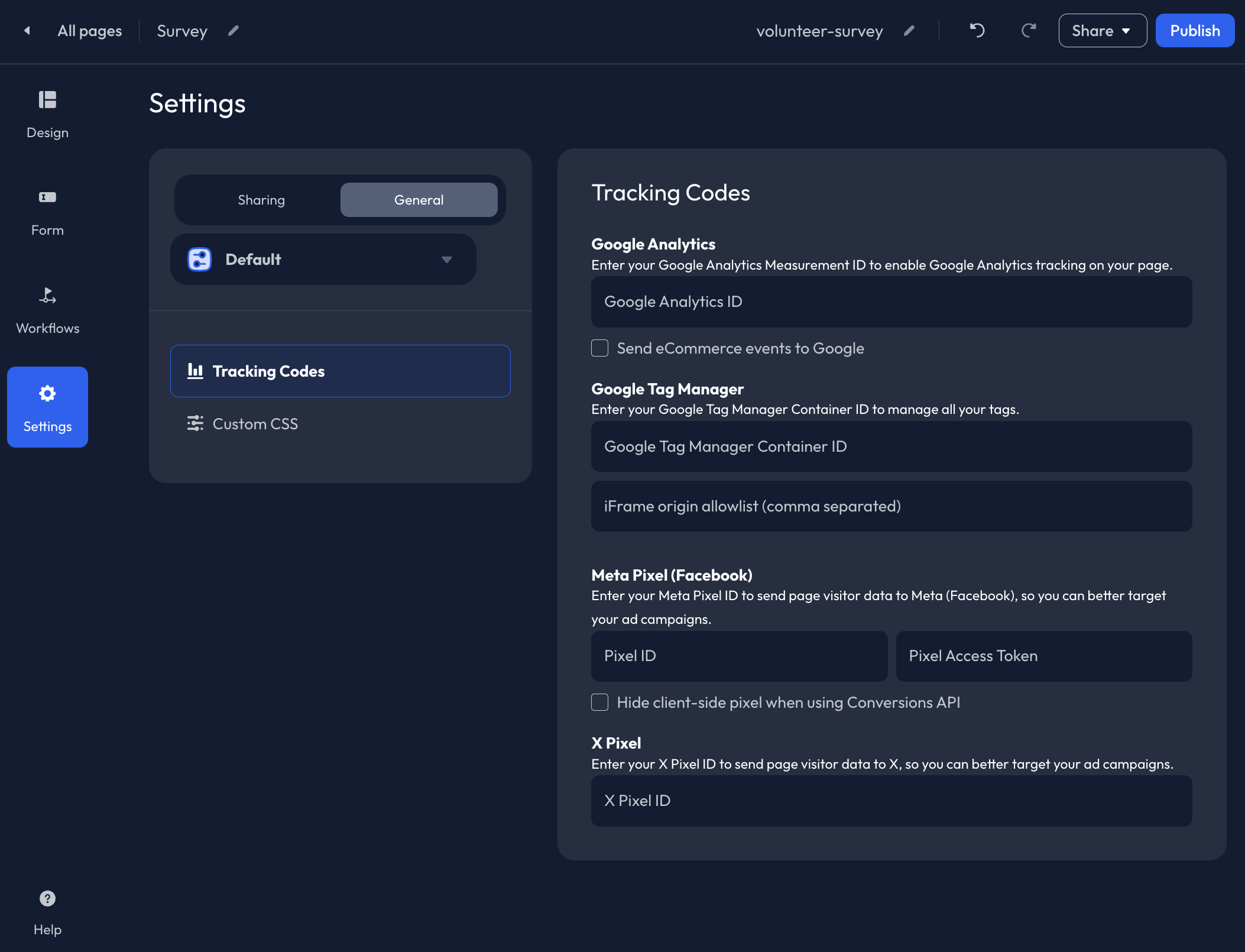
General

To add Tracking Codes and Custom CSS to your action page, access the Settings>General tab within the Builder.
For further information on how to set up tracking for Anedot pages, check out our Tracking Codes guide here!
To request access to Custom CSS, please contact our Support team here.